|
logo图形优化示范01--森甜蜂蜜 本篇为logo形式美感篇的优化手法案例演示图文缩略版,更多品牌内容欢迎加入设计大脑·品牌微信群,牛教练微信:designiu 本案例来自交流群群员案例,这里仅用作图形优化演示 
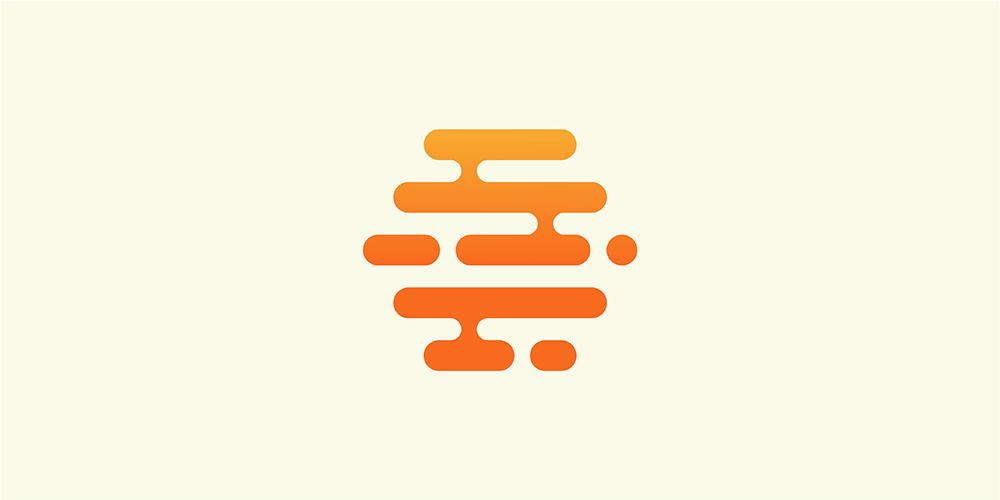
标志名称:森甜蜂蜜 内涵义符号:搅拌工具蜂蜜棒(如下图) 指示义符号:粘连的地方形成了指示义s和t。 (此示范仅针对图形美感,标志符号提炼及同构风格手法,我们不做过多点评,大家能看懂即可) 

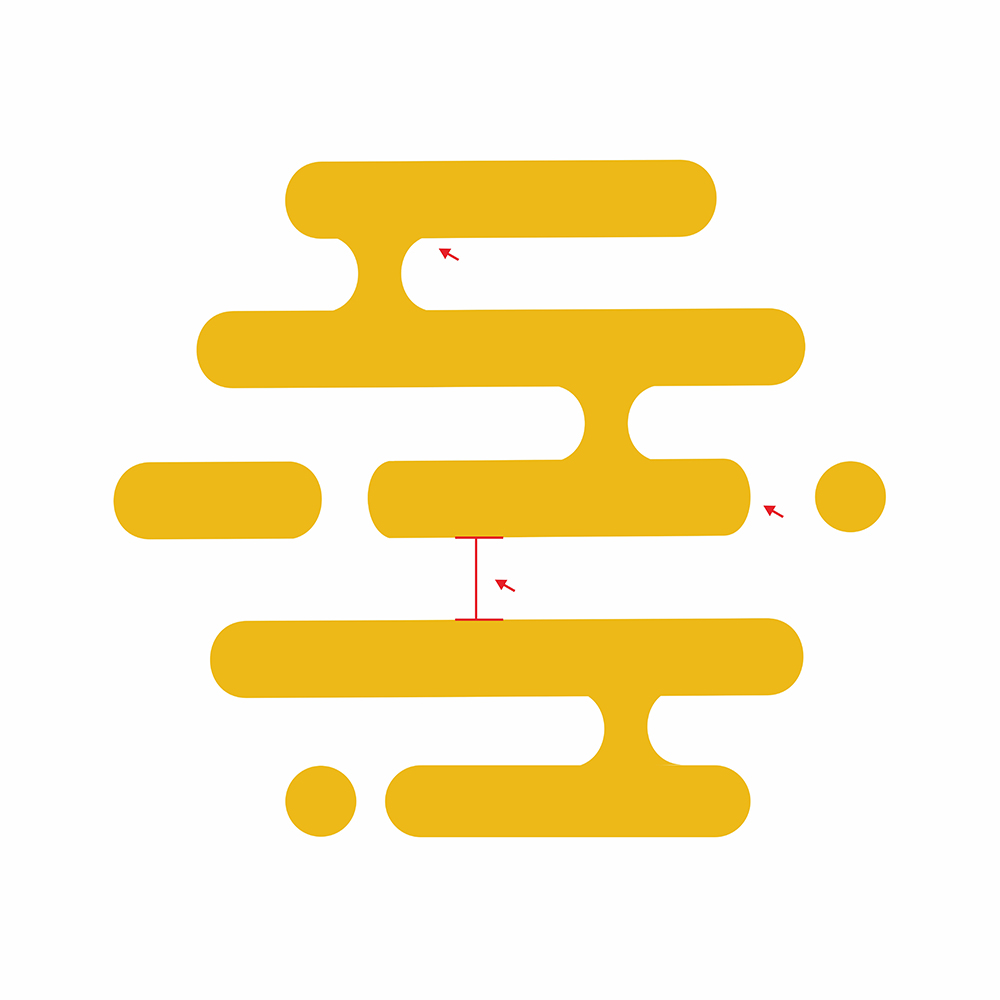
放大logo 图形 检查整体看来还好,放大看,问题很多,我们按照课程里的流程一步步来检查和优化。 形式法则检查优化:毫无疑问,图形突显了节奏韵律的美感,水平线条张力凸显出静态感,粘连的蜂蜜和渐变又形成了韵律动感,整体感觉动静结合偏静态,符合蜂蜜流动的动态印象。但是线条间距过大,导致图形太散,也就是说统一的成分太小,变化的成分太多。松散状态在非常小尺寸下是可以使用的,常规尺寸使用的时候就过于松散,我们要调整出一个常态的粗细。 结构检查优化: 可以看到整体是六边形,但图形重心不稳,一是图形处理不规范导致的,二是内部的粘连部分的分布不均导致的。图形结构是渐变,出现了两个点,两个点是重复,特异结构就不明确,而且这里已经有了渐变,同时特异结构对含义的阐释也没有帮助,所以我们要把结构统一,都往渐变上呼应。 风格检查优化:风格是线化的水平效果,凸显了静态的美感,线条轮廓是几何曲线,放大看它的细节,处理的并不统一,所以要进行几何规范。 几何检查优化:线条轮廓是几何曲线,线条间距一样,也没有粗细变化,所以都应该是一样的圆形弧度规范。 比例检查优化:整体看来,图形线条和间距的比例关系应该是1比1的,设计师应该是想做成等比例关系,但前面说了,等比例导致图形松散,蜂蜜棒特征不易识别;应该减小线条间距,增加图形统一的成分,可选择更加小的间距比例。 美感优化步骤 ▼ 
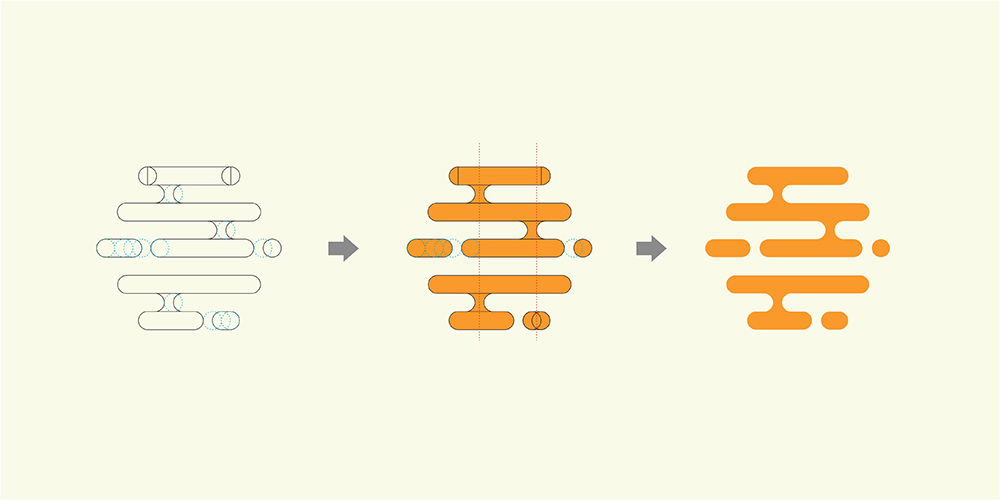
为了方便大家观察,我先处理一下几何规范,依然按照他原来的位置关系来摆放。 
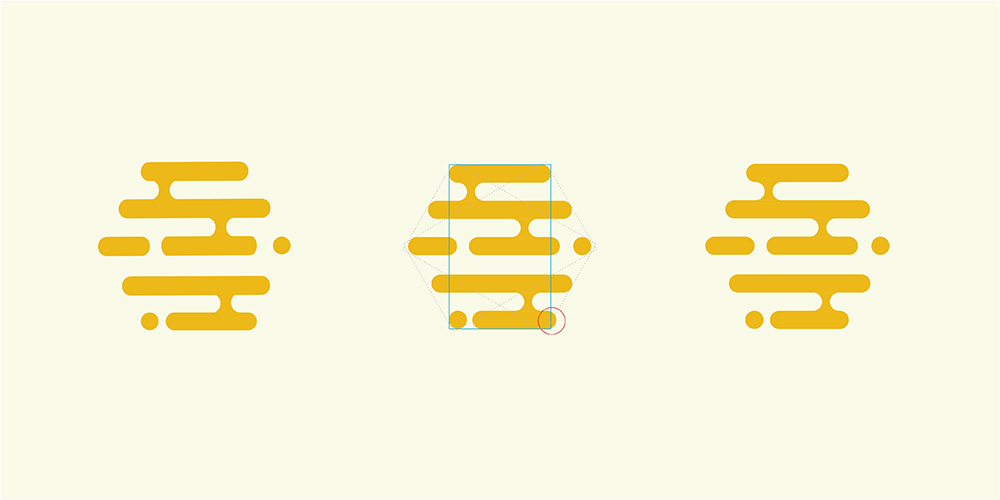
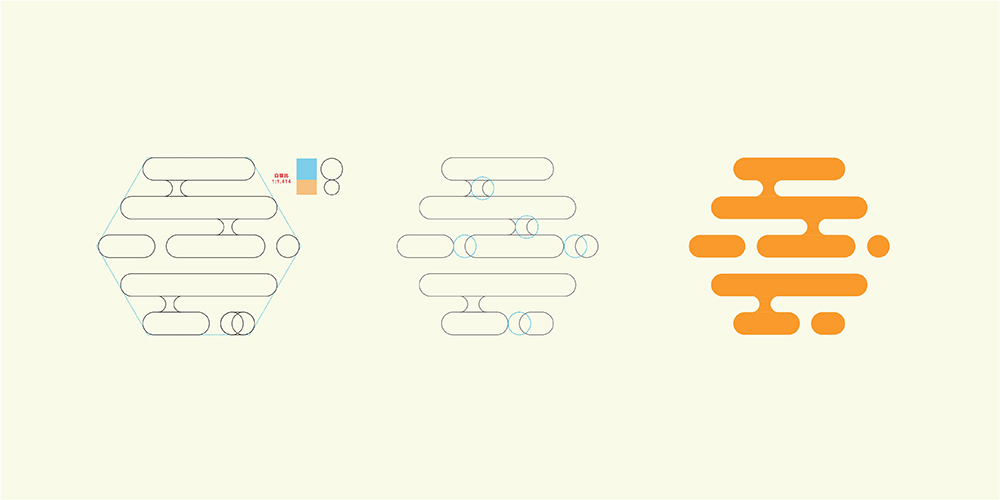
对照一个规范的辅助六边形,可以看出右下方线条过长,这是导致图形不平衡的一个原因,先给它缩回来。 
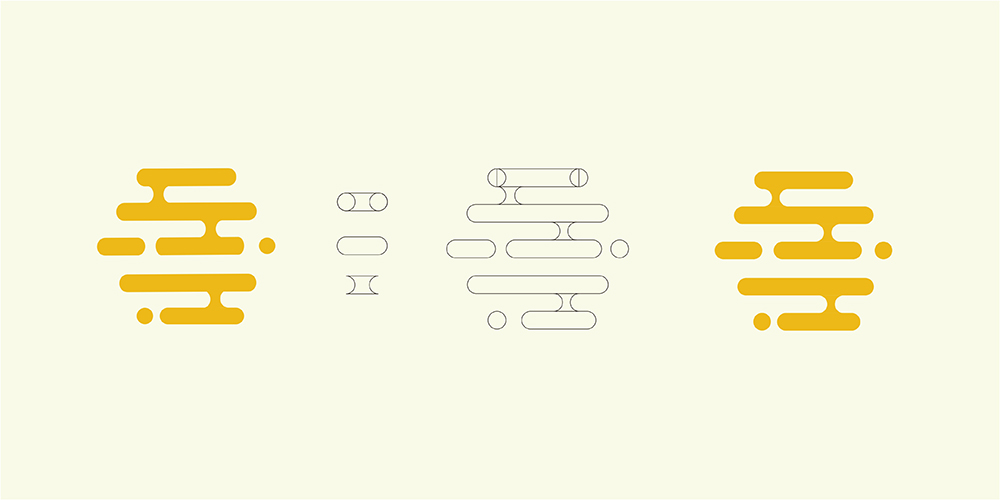
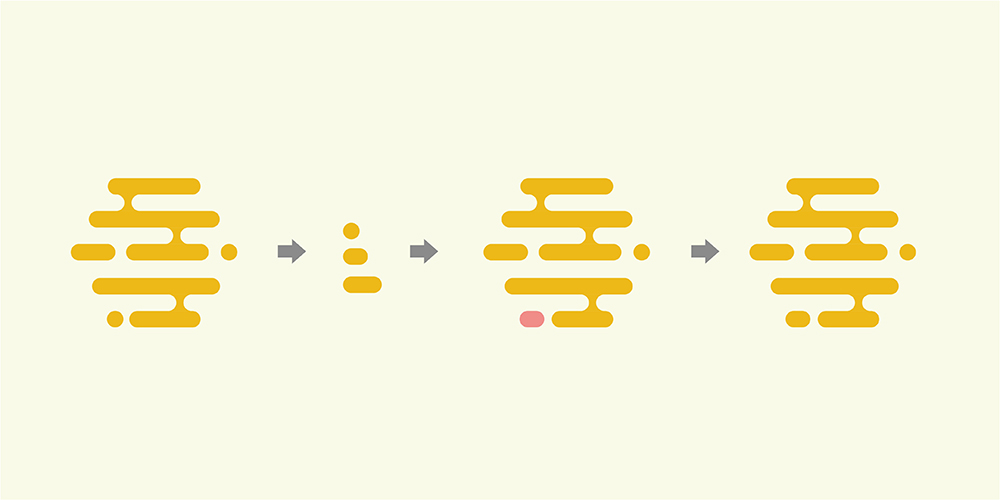
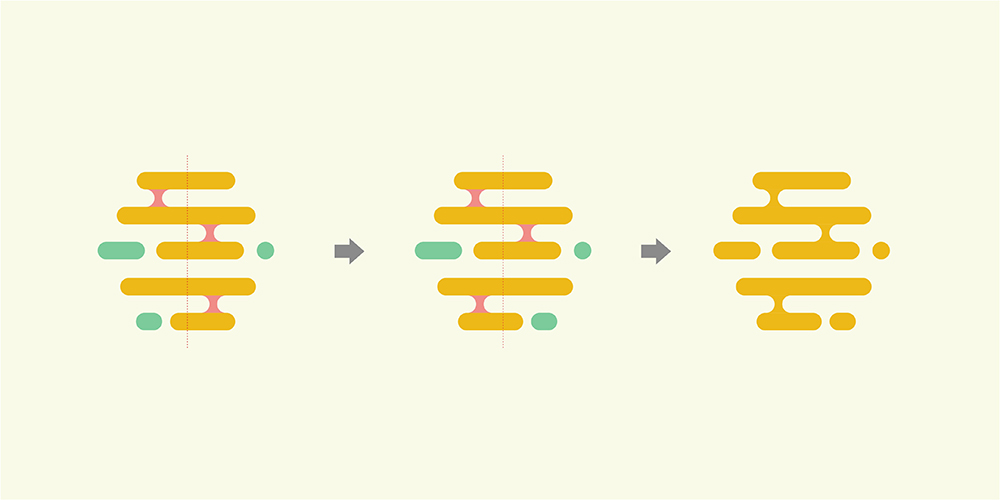
两个点是重复,不是特异,但是这里既不需要重复,也不需要特异。怎么改? 图形中原本有一个较短的线,把两个圆点中的一个也变成短线,这样就利用长度的渐变,即把两点的重复结构去除,又把特异结构弱化,整体结构手法更加统一。 
这时候,再来调整图形的内部平衡,点和短线的分量和粘连部分的分量都要考虑,下面是一个字母T,左右翻转之后依然可以确保识别,同时取得了图形的平衡。 
把圆点、短线和粘连的位置关系全都明确,找到合适的对齐依据,这样图形的几何规范就完成了。 但这个图形过于松散,图形变化的成分过重,要调整它的内部间距,让图形呈现出整体的统一识别性。 
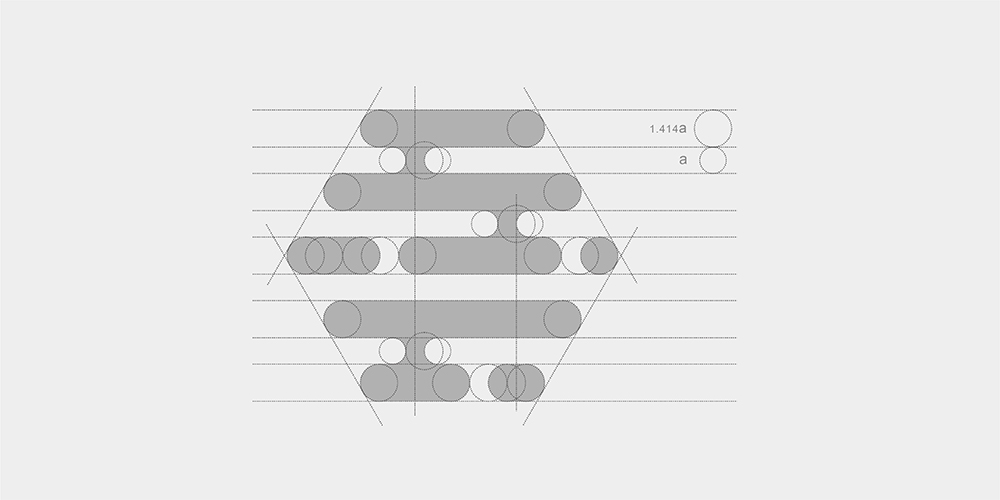
线条和间距的比例,可以是倍数关系,也可以选择黄金比例关系,由于六边形的单边和高度接近黄金比,我首先考虑的是黄金比,但由于对比过大,会导致图形糊在一起。所以,我选择了白银比。 
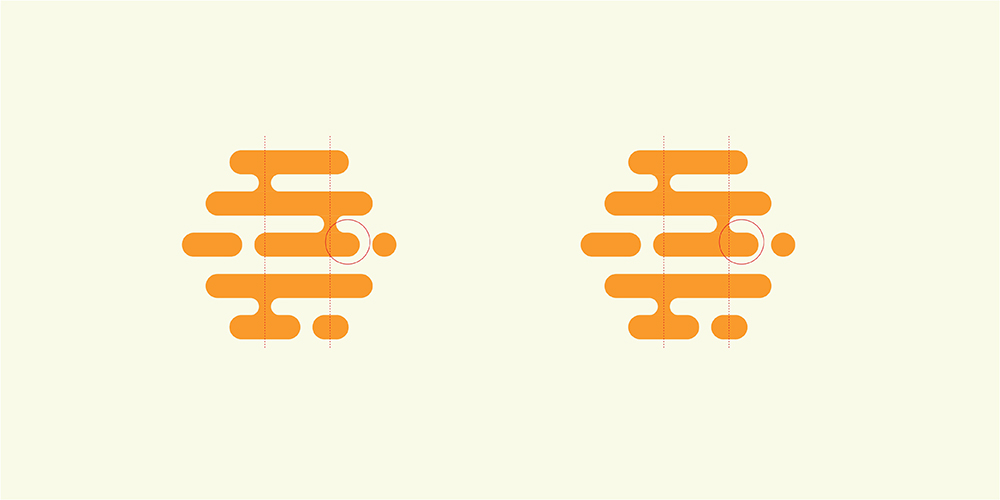
这里是小细节是视错觉问题的调整,右方的粘连位置是应该偏右还是偏左?我选择了右边这个,因为过短后,粘连的曲线会导致这个地方显得会臃肿。 
最后,图形严格的比例规范就出来了。 
换个渐变,呈现出蜂蜜的通透感。 
前后对比一下,远看差异不大,差别全在细节上。 
字体我就不再做设计示范,因为设计大脑有专门的字体设计课程,而本篇只是针对图形美感的优化。她采用的圆角字库字体和图形风格也是比较统一的,直接使用这个字体排个版,字图组合依然使用比例优化。 
扫码加入系统logo课程可观看详细步骤及原理解读 
限时优惠价,扫码加入学习 学员福利:除全套课程外,付费学员还可进品牌设计微信群学习一年时间, 群内每周从策划战略以及符号角度来解读品牌设计案例,提升品牌设计管理能力。 
非付费学员亦可免费体验3周,扫码加牛教练微信,发送“品牌”,即可进群! |