|
标题:晶莹剔透“少女粉” 
前言: 我将通过这个简单的教程向你展示如何创造出晶莹剔透的材质效果
本文由 品牌符号创意(公众微信:ID:xuelogo-jsqx)原创翻译编辑,欢迎分享!
概述: 软件:Adobe Photoshop 版本:CC 2015 时长:30分钟
相关文件: 字体:Rakoon_PersonalUse.ttf 源文件:P!NK 工程文件.psd
第一部分:创建背景
1.1 新建一个文档: 
画布大小:960 X 480 分辨率:72px 颜色模式:RGB
1.2 使用线性渐变工具(G)从左到右拉出渐变填充背景 前景色:#713c5c 背景色:#97316e 接着复制已经做好的背景(ctrl+J) 
1.3 将前景色和背景色调回黑和白(D) 菜单栏【滤镜】—【杂色】—【添加杂色】 数量:3% 分布:平均分布 单色:勾选 
1.4 菜单栏【滤镜】—【滤镜库】—【扭曲】—【玻璃】 扭曲度:3 平滑度:8 纹理:小镜头 缩放:200% 
通过以上步骤我们得到一块带有简单肌理的背景,你可以使用此类方法制作你喜欢的背景,完成背景后,接下来我将介绍如何制作文字。
第二部分:文字及效果
2.1 使用文字工具输入“P!NK” 字体:“Rakoon Personal use” (越粗的字体效果越好) 颜色:黑色 字号:210pt 
2.2 双击图层并按以下步骤设置
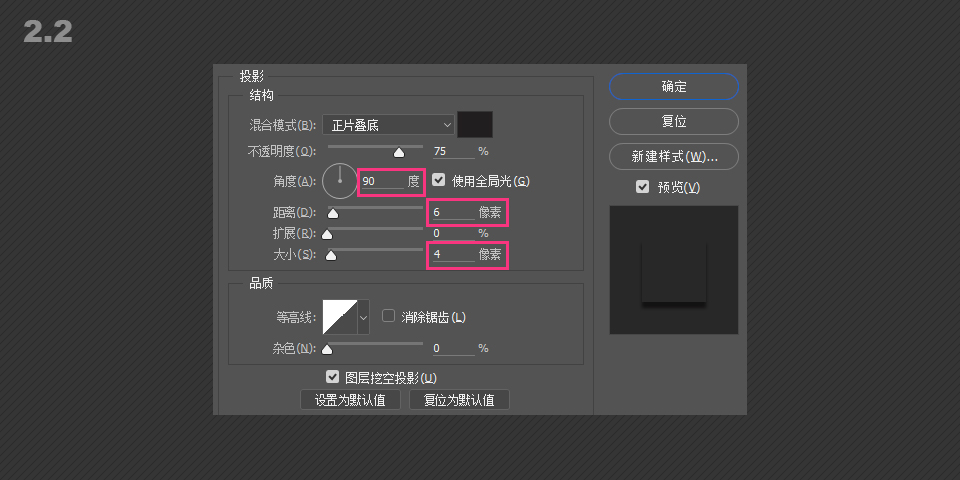
投影: 
使用全局光:勾选 角度:90° 距离:6 大小:4
内阴影: 
混合模式:线性减淡(添加) 颜色:#b86f9c 使用全局光:勾选 角度:90° 距离:6 大小:16
内发光: 
混合模式:亮光 不透明度:65% 颜色:#4efe8c 大小:9 等高线:内凹-浅
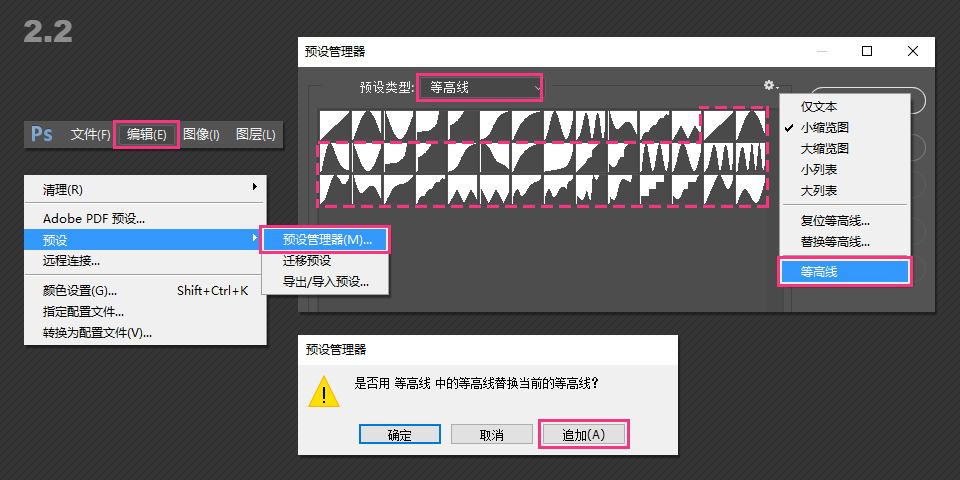
TIPS:添加等高线样式 
菜单栏【编辑】—【预设】—【预设管理器】 预设类型:等高线 在下拉设置菜单中选择等高线,选择追加
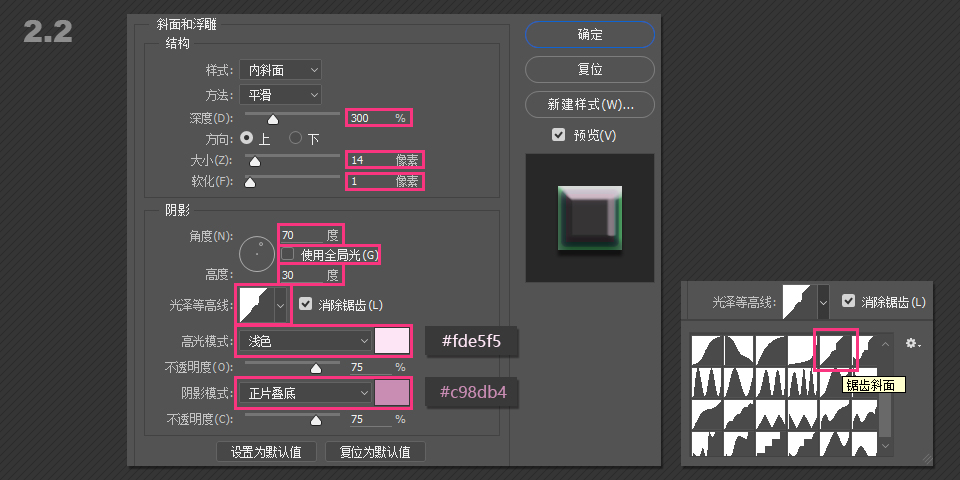
斜面和浮雕: 
深度:300% 大小:14 软化:1 使用全局光:取消勾选 角度:70 高度:30 光泽等高线:锯齿斜面 高光模式:浅色 #fde5f5 阴影模式:正片叠底 #c98db4
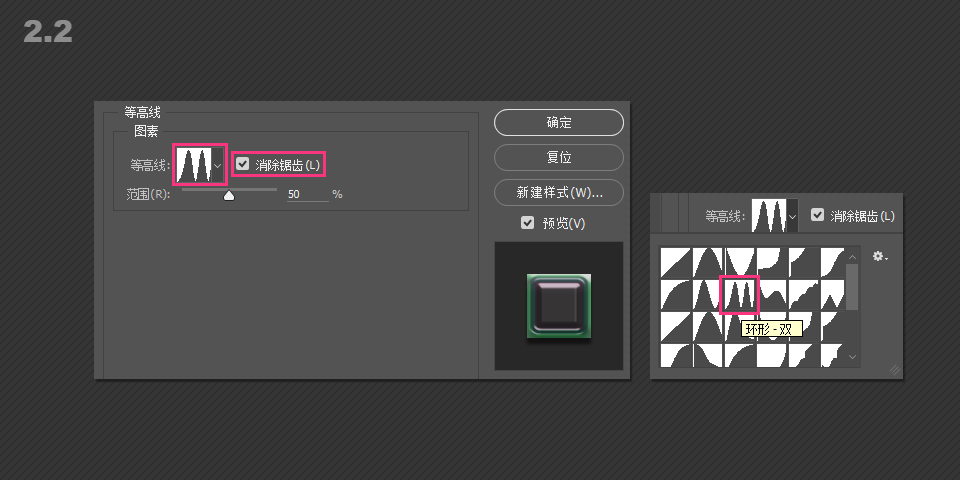
斜面和浮雕—等高线: 
等高线:环形-双 消除锯齿:勾选
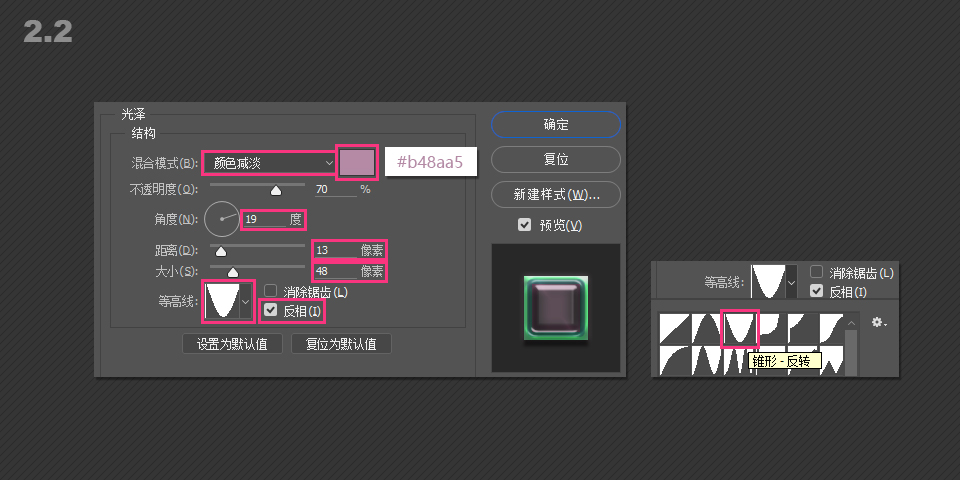
光泽: 
混合模式:颜色减淡 #b48aa5 角度:19° 距离:13 大小:48 等高线:锥形-反转 反相:勾选
外发光: 
混合模式:叠加 颜色:#fcddf2 扩展:0 大小:7
2.3 调整字体色彩: 
将字体的填充减至0 按下“ctrl”的同时鼠标点击文字图层方框以建立文字的选区 保持选区激活的同时选中背景图层 单击图层面板下栏的蒙版按钮 调整图层顺序使文字透出没有添加杂点的背景
至此我们得到了一个不错的效果 
接下来我们将运用画笔设置制作一个出彩的装饰效果
第三部分:修饰
3.1 加载画笔: 
参照第二部分的TIPS操作,在预设管理器中加载“混合画笔”以及“方头笔刷”
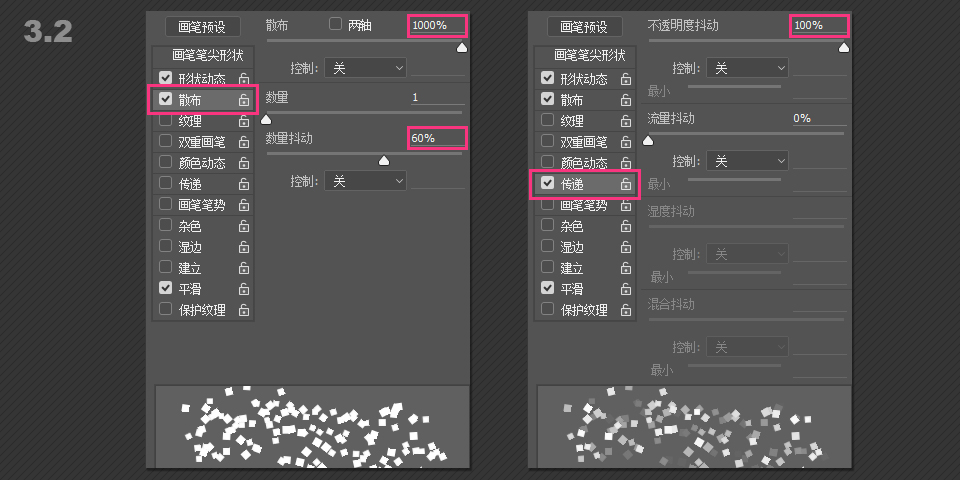
3.2 画笔设置: 
按“B”激活画笔工具,然后按“F5”调出画笔预设面板 选择“画笔笔尖形状栏”我们选取8号的方头画笔 调整笔触的间距,数值越大越稀疏越小则越密集; 接着选择“形状动态” 大小抖动:25% 角度抖动:100% 控制:方向 翻转X抖动:勾选 翻转Y抖动:勾选 这样做的目的是为了加入笔触的随机性 
选择“散布” 散布:1000% 数量抖动:60% 选择“传递” 不透明抖动:100% 增加笔触位置和透明度的随机性模拟空间感,最终得到了简单的雪片笔刷
3.3 绘制雪片: 在文字层下创建新图层,命名为“雪片” 图层混合模式:强光 设置前景色:#ffa8cf 
选择雪片图层,参考2.3选取文字选区的操作载入文字选取,用3.2中已经设置好的画笔,开始绘制雪片 注意不要再同一区域停留太长,这样会导致部分区域过密变得非常亮,你也可以根据实际需要做出相应的选择,直到满意为止 3.4 设置画笔: 
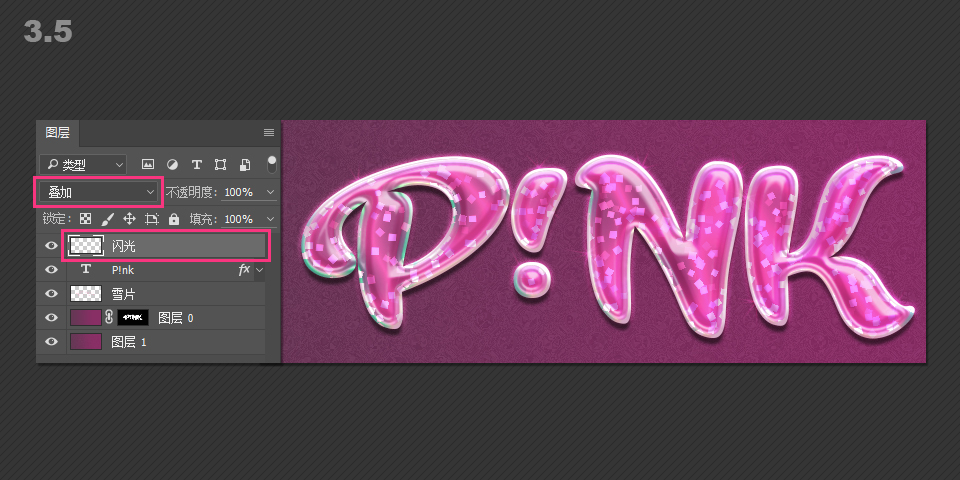
重新回到画笔预设面板如上图更改设置 选择画笔笔尖形状 选择“Starburst-Small”画笔 大小:50 间距:25 选择形状动态 大小抖动:50% 角度抖动:100% 控制:方向 翻转X抖动:勾选 反转Y抖动:勾选 3.5 绘制闪光: 
创建新图层命名为“闪光” 混合模式:叠加 使用设置好的画笔在文字的高光处点击绘制,每次点击一下,不要停留和拖拽 绘制直到效果满意 
复制“闪光”图层(ctrl+J) 设置复制的图层混合模式:滤光
至此就全部完成啦! 
总结: PS强大的图层样式功能,让我们能实现很多炫酷的效果。留意这些设置会让我们加深对模拟材质的理解。物体的体积感是通过光和空间感营造的,其中光的折射与反射是区别不同材质的关键要素,而投影则能很好的体现空间感。试着尝试其他的设置并加以比较有助于理解原理。 如果大家有什么疑问或建议请联系:公众微信:品牌符号创意(ID:xuelogo-jsqx) 希望本教程对大家有帮助 谢谢!

|