|
正好要用这个功能Hwofar从很多网站搜集下来,内容有充分,并未删除,还是希望能让大家节省些时间 5 `& ^1 l+ E& }. o2 _7 G: \" e4 e
Drupal模块DDBlock的特色介绍 9 U* h$ a" u3 D; h) @1 }
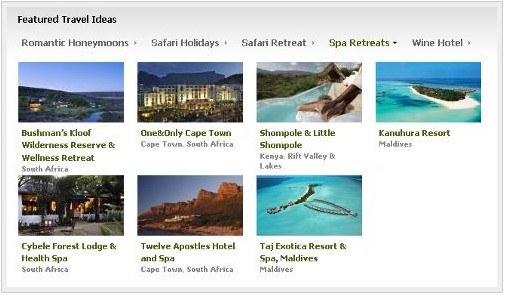
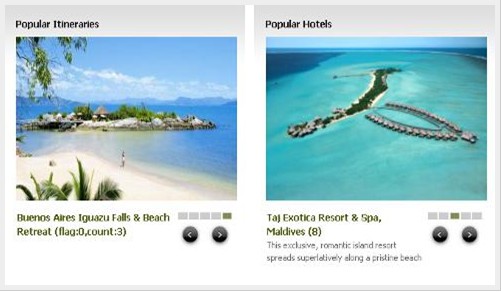
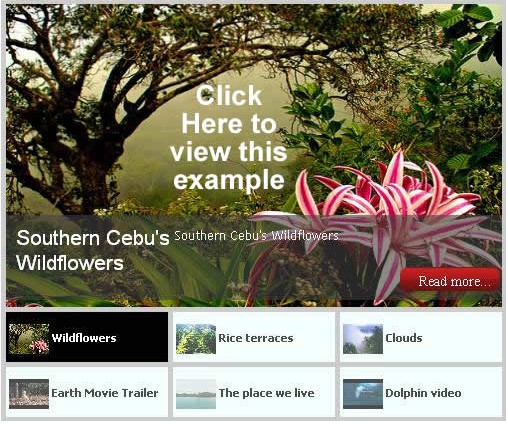
DDBlock(Dynamic Display Block)主要用来在首页上显示展现最重要最具特色的一些内容来为网站做宣传。你可以展示站里最新的文章、最流行的内容、最新的产品、代表作等等。- U! R7 j0 @ M6 c3 ^5 ]
 8 a6 ~& M$ T) ^- C+ n
8 a6 ~& M$ T) ^- C+ n
/ U/ }3 j G9 k, _$ U5 x

1 k4 D' I3 D$ r$ W4 A8 A- ?8 [2 a
 : n8 R6 |/ T" R" u
: n8 R6 |/ T" R" u
) G V6 w) M' j* Q1 m7 X- L$ a. V D
 3 D3 J% D+ L0 a0 ?
3 D3 J% D+ L0 a0 ?
+ H" ~" v# ]+ X3 q p/ g0 G
 6 g% X. ^' y5 v4 T
6 g% X. ^' y5 v4 T
% q" n+ s4 k+ [1 \, n# A
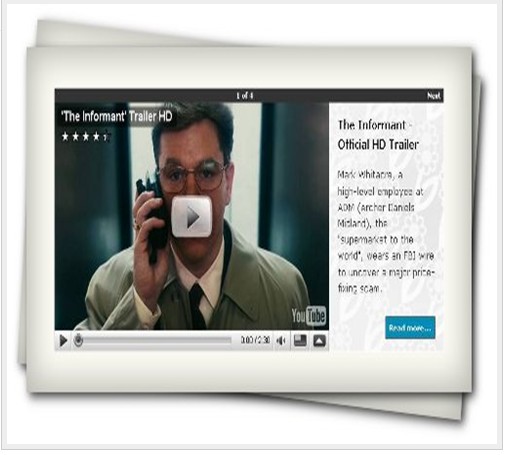
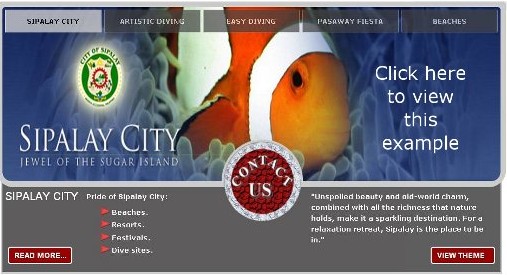
(以上图片均来自:http://ddblock.myalbums.biz/,需要查看更多演示的,可以到这个网站去逛逛。)
9 C- y& Y! D2 T3 K
3 u' v4 |) \( p3 [, s( u" i
* @* y s8 d+ Q2 dUbercart产品( k0 Z$ K+ R. R8 [0 u7 y3 s( D
/ I N4 G+ p7 X" Y$ hDDBlock还能够很好地和Ubercart模块配合使用,用来展示最新产品、打折商品、热销商品等等。
8 M, X, M; D$ {0 k0 S, q2 W) c4 [! H8 A
图片画廊
4 H. t; P& {7 x
1 u* n/ ]/ w' n) \' ?, @你想在你的网站上弄一个很棒的图片画廊吗?DDBlock同样能为你呈现出有吸引力的图片画廊。
" _$ |+ A5 @6 l7 U! W' q/ l: M, \+ O3 Y+ e
视频画廊( g9 A' T: B- Q1 n6 a
- ^' A0 R3 s. J- v2 H5 z' }: P0 K
DDBlock还能够被用来展示一系列的视频。0 m9 O. U: R5 c2 W% l6 ?
DDBlock提供的基本选项就能为您带来制作首页幻灯片的出色选择,它目前共为您提供了25种幻灯片播放的效果。
0 g1 q& i7 I8 E& q* |6 [ [1 T+ @
文字滑块+ ?$ z2 z! y9 q" z4 H* x! p
( N( e o' }% H4 W* ?0 }/ }' z/ A除了提供图片和视频的缩略图做为滑块以外,你还可以使用自定义的文字来做为滑块内容。
: Z: {9 F2 H/ [5 e; t9 w
; B4 a) [9 R8 U$ ^. B任何内容1 J4 J/ ~- h0 i2 k
H* G1 Q7 A5 w8 [7 [
你可以使用DDBlock来呈现几乎所有种类的内容,包括:
& b2 Q( o" L$ d" D$ d4 K: y2 H" o
图片& ?( y1 T* O3 a. E7 |4 g! V: i
视频
; ~$ K5 x" |$ t& P8 R文本
X4 }' t6 Z( |- s- [. R- L按钮
O8 p" a$ ~6 M( C, v t& ?/ ]链接& z* o Y' v- i) j
以上任意内容的组合5 ^: o- Y# F4 N" k5 w
* a( P3 [; K. M$ j
0 Y, `" G% p- W* c* B) w
5 K _# r9 a: S0 S4 S' p7 x: K支持从多种内容类型中得到数据,支持的类型包括:) O0 Z( f5 j$ x C: s7 L$ b
& `8 i- n$ g- h K9 L
过滤后的CCK\Views
! t; B4 L' U6 w) O$ j% l节点队列
9 b3 m5 i% p/ f1 Y J a8 _对应图片文件夹的基本幻灯播放/ ^# |( Y# o0 p0 W2 F9 X
html格式的节点的基本幻灯播放
. Q0 t+ d8 z, C+ I) }3 u* e" M4 _5 l
8 x5 l$ l% S" q! \6 `) ?/ w4 _ t
你可以配置的幻灯播放区块数量是没有限制的。幻灯区块可以在一个页面的多个地方出现,如果使用JavaScript式的幻灯功能则对CPU要求稍微有点高。我们建议把图片之间切换的时间设的尽量短,而把每个图片停留的时间尽量设得长一些。, K; C |/ r* E) B
每一个区块都能单独设置,可以设置的项目包括:
4 Q. x4 _9 M3 u% ^8 Q/ H( [内容选择
8 S W |3 z3 s% s ]0 N主题布局选择$ F: Z4 X6 G* t$ p, M
Image cache的一些预设配置
% m# S0 l/ h3 U8 e$ ^/ u- ^图片切换效果选择. i* R& r: r x# ?2 m
允许添加自定义图片切换效果: @! O( |9 {' v: m, O
一个幻灯片内多种切换方式$ E9 {& j% H$ V. O* D6 \0 M7 ?4 E
图片切换速度' C& r, K( P' V+ H+ L* h3 s! r
图片停留时间
7 R3 X8 m" N9 s. _0 f4 t滑块顺序定义% r* `- R8 K% @( h- ~5 {2 g
当鼠标悬停的时候是否暂停+ ]& e' c- v9 z' X: Z4 V& k
是否有点击后去到下一个图片的按钮
4 _$ Q! n4 w! c2 A& D+ B2 o1 v翻页按钮
+ @ R9 T' w1 V2 T3 t: P翻页按钮位置选择
: c6 i7 W6 V- k! l( K4 R图片的事件触发器:点击、悬停6 E# Z8 n, F5 m5 V, Z
自定义图片循环方式6 U# k: ~* ^# y# y/ }4 k
滑块文字效果3 w' Z: y6 [% J0 O. z5 n( @
滑块文字位置
* `/ C: @0 ]5 C, G& H6 t( A! Q9 F滑块文字速度和时间& o9 X \: Y9 f- r1 N
# W4 _% s' L9 J+ w1 M
6 l3 z9 J4 j8 u+ t8 K2 R2 s3 Y' T
幻灯片编号,前后按钮,文字说明,图片翻页块9 \- |6 C& ^' c) M# [
7 I9 ^! k9 z+ g1 m) O6 K
DDBlock允许我们选择各种不同地方式来实现幻灯片编号,前后按钮,文字说明,图片翻页块等功能。) a. Q/ C: Z/ d% H: f. W T
. `1 v' N3 m6 l6 f
免费和收费的主题布局
3 }" H) Y, Z2 Q. ]/ p
. v1 T& e" i# b0 M9 r/ O% E: P5 s你可以免费地使用一些受主题,这些主题受通用公共许可协议保护,只要你不做商业目的,是可以随便使用的。免费主题还会不断地有更新,这些更新多是从一些付费的主题变来的。. Z- z6 ]6 Q/ \7 v/ L: N3 \
/ `. t7 `) W' w5 S原文链接:Dynamic display block slideshow module for Drupal Usage and Features( H* i$ p; T. ~. Q
( D& M0 V% {& L' X2 {7 a5 j
) [9 |1 `4 A* p: x+ k
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
9 Y1 I/ U; c: e( ~9 a* K$ a* B# v! c- }/ s1 T
安装 DDBlock ! m/ D0 f" m0 D9 N$ I/ ^, N
下载及安装1. 下载 JQuery_Update 模块2. 下载 DDBlock 模块3. 将 jquery_update 和 ddblock 模块解压到 sites/all/modules 目录4. 访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 JQuery Update 和 Dynamic display block 模块,点击保存' j; Y6 B$ p* M/ ]4 N( j
可选,如果希望 JQuery Easing 效果,可以到下载 JQuery Easing 插件1. 到 http://plugins.jquery.com/project/Easing 页面下载 1.1.1 版本的 easing 插件2. 将 easing.1.1.1.js 文件复制到 sites/all/modules/ddblock 下) Z7 n7 z9 m+ d, `: C3 U0 q4 {
: ~: H6 }* s9 n) _( Y+ ]0 l9 ~3 A1 {
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------6 Y/ r( {2 T# N
% b, \+ ^5 {* z/ H( }6 [0 h 使用方法:0 j2 e) T- i3 O) C
1.下载ddblock,jquery_update,将下载的文件解压到sites/all/modules目录下;4 H C. B0 ]3 |$ v& { Y9 g
2.浏览器到admin/build/modules/list路径下开启以上两个模块;" _# ~( Z4 x$ q! P* I* Y/ j5 }. g" B
3.admin/settings/ddblock添加一个Block title;. `; }/ \+ ^% v% y" I" D0 N1 a
4.点Configure block,
; M+ _- V1 K3 ?9 H8 d k1 q设置:2 l: {4 J; F' x
input type:Image folder
- d5 Z" v. f) n0 e1 c: t, K Image folder settings:ddblock
J4 `4 H3 H. D+ m' E 在项目目录\sites\default\files下新建一个ddblock文件夹,将一些图片放在这个目录(\sites\default\files\ddblock)下,+ w- X" O! f. F+ ^0 ]
点保存.
P: l4 M7 B7 b( ]3 g" r, X3 Y; |5.导航到admin/build/block/list设置刚才添加的block显示的位置. 4 u3 w$ S5 i$ g3 `, N% R
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
1 p% |% q$ x: j' Z6 [7 X
7 w3 e7 j- z# S# M5 F 附英文视频: ddblock安装教程/ ?5 Z) f/ w/ q) [' _* H3 N
http://v.youku.com/v_show/id_XMTI2MjQ0ODIw.html ) P: |" p3 ]5 Q% A, w& D
基础教程 $ k; r6 }4 T/ D: I0 r
" A2 Y2 Y7 w8 Y+ N3 v! G. [0 Z* z
* _ [+ C) v0 k5 Y/ Y) e ~! ^' j
* ~- M: o7 R( f2 ?
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
. U( ~5 m+ d( S- a9 ?& C
十步快速配置DDBlock---Quick configuration in 10 steps ( ]! A! ?6 e( v+ S2 k' E
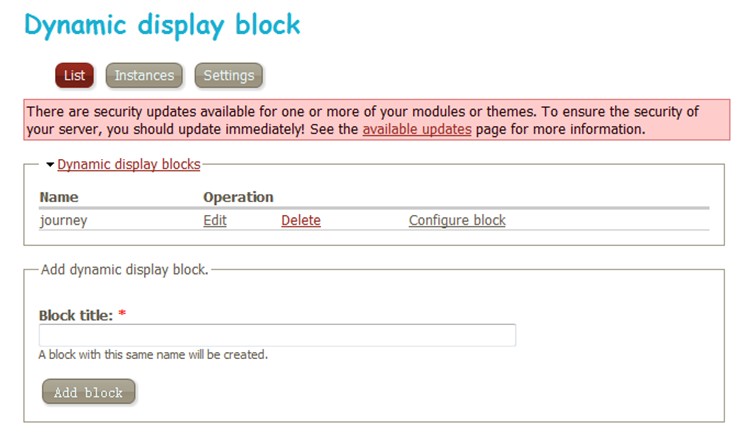
找到DDBlock的管理页面1.通过导航找到DDBlock管理页面 Administer(管理) > Site configuration(站点配置) > Dynamic display(DDBlock)。: `, E$ j! A- j% N
0 E4 N! U: G: c+ M9 V7 N
 ! s0 J) O; l" {/ _. a# e
! s0 J) O; l" {/ _. a# e
; M# W; ~! M7 m+ b! s( e, T E' a) T. K- w& f/ {
新建,配置然后启用一个DDBlock p& V! z2 j" B1 @( R2 }! _
1.在区块标题(Block title)处输入DDBlock区块名称。
8 E; I7 S2 o7 C. v; _
* Y4 e5 X9 q$ o$ l3 o: R
8 [1 C5 i% h- I/ m w, K
 9 R. u6 m, E& O6 y) ^
9 R. u6 m, E& O6 y) ^
3 f' q2 v2 |8 o. c9 L
2.点击添加区块(Add block)按钮。4 `% ^# e2 o2 @1 R' G+ r5 j9 A, W5 J
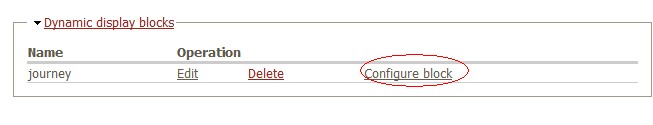
3.点击DDBlock区块列表旁的配置(Configure)按钮。7 B/ F; a0 a& g& C
1 P. }( n' L& _ r' r4 `
: k4 g8 T5 d" k5 v; G+ i& g5 Z* U

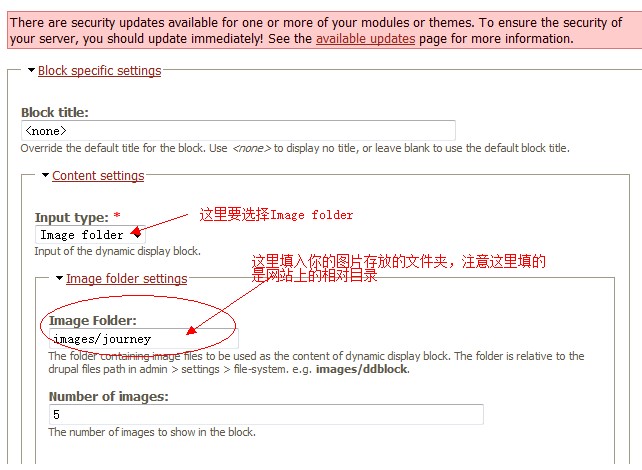
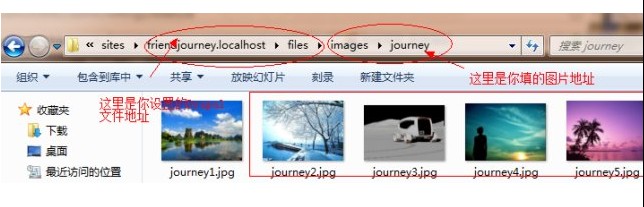
. x: A: F* D( e5 ^4 L4.把图片文件夹设置为你需要展示其中图片的文件夹,注意这里填的是网站上的相对目录,我这里填的是images/journey,你可以自己在网站文件里面新建一个目录填上。
& r& m- K7 ]5 q0 k0 d9 j. ]9 Z* L1 p5 q. v
8 M; D- J. m! Z' q0 H6 @. z

9 ]5 Z1 K7 ^, W8 T2 E" a' e" u2 n7 H% {3 [; I# ~& z! Q
5 Y' F6 |1 U7 N9 R5.还有许多其它的设置选项,现在可以暂时忽略,直接来到页面底部,点击保存。
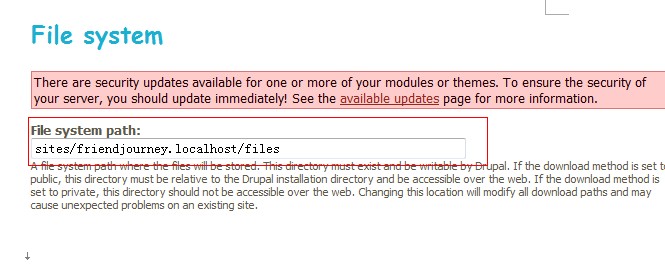
% L7 R4 `- V0 B( s" K3 ~1 {/ ?6.保证你所填写的目录是Drupal文件地址下的子目录,你可以在Administer(管理) > Site configuration(站点配置) > File system(文件系统)配置你想要的Drupal文件地址。这一步非常关键,如果你的目录是drupal找不到的,那么在之后的图片轮播处图片是不会出来的。9 x: A; c O9 a' r
; Q7 D- `* g/ ?; e4 m6 X- T3 u& f
% ^" `7 N" a4 {4 A. P) g) a) f2 G. d
! ^& j) M0 s" u- m
 ) e1 N& w5 o0 [+ [
) e1 N& w5 o0 [+ [
7.在图片文件夹里面添加一些你要轮播的图片。
0 g# i' A; w9 k2 `
5 t; c5 B+ D4 }* y- E! w( f& b) M8 W. u
 + {: P( S3 F" J
+ {: P( S3 F" J
2 J' M% x4 z+ t
! K4 X0 O2 b9 n3 _8.通过导航 Administer(管理) > Site Building(站点建设) > Blocks(区块设置)打开区块设置。+ e$ e2 t8 v5 g. d( U6 R9 @
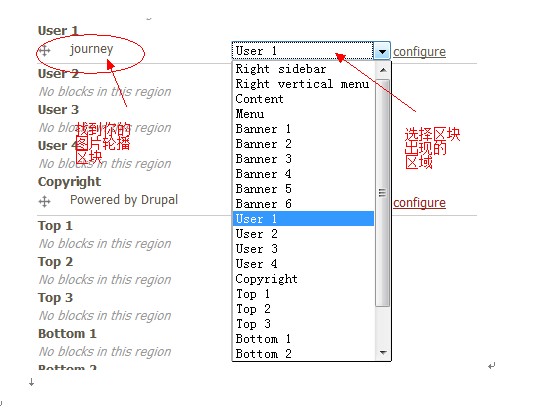
9.找到你的图片轮播模块区块,在它右边的下拉列表中选择你希望它出现的区域,生效后你的区块就会在特定区域显示。
' t- K6 m! ~' a" Y' e$ f( b
9 w) q% F9 g" K8 G
) Y. ?7 }: b2 t/ R! Y9 z" L5 O/ |+ ]/ ]) p* A- K
 ( c6 H$ i( l9 y% I7 n# s! X
( c6 H$ i( l9 y% I7 n# s! X
3 g6 n/ J4 q4 R) E: h7 J
10.点击页面底部的保存按钮以使设置生效。+ |0 c# s! J/ W& j
5 ~( m( T6 F3 \" C+ d! c
* e) V2 t0 W9 G
经过这10步之后你应该就能看到你新添加的图片轮播区块了。
1 z( j! l# |# Q5 _0 D4 a6 s1 b0 O8 y你随时可以通过DDBlock的管理页面来更改你的图片轮播区块设置。7 v0 s: M0 {8 `# T# R* W* A F
当你想让匿名用户和注册用户看到特定图片轮播区块的时候,你可以在用户权限配置页面(administer管理 > user management用户管理 > permissions权限)来更改设置。# B* p7 v( U' C0 {3 S; `
: y5 J3 ]! c! h8 L+ l/ w3 U
如果经过以上10步操作,你不能立即看到你的图片轮播区块的效果,不用着急,take it easy, 耐心检查每一步操作,一定能找到解决问题的蛛丝马迹。& F: a) C% {% n
下面是我遇到过的一些问题以及解决方案,希望对你能有帮助:
2 \) ] e" w& X7 E1.区块标题出现,但是图片不显示。& ~+ U1 h. i1 X
a.前面第四步所填写的图片路径有误,检查确保你填写的是站点目录中的相对目录。
( j1 @- R2 B+ O: B6 u b.图片没有放在合适的文件夹内,或者文件名是中文,更改为英文和数字组成的名字,确保图片放在特定的文件夹内。
/ a* H, n( C# x0 @2 k' r2 N c.浏览器缓存没有被清除,可以通过Drupal的导航菜单内的清除缓存功能来让图片出现。
8 \1 O' z5 M* s. `- w0 i2.图片显示了,但是觉得区块标题很多余。
8 I3 u7 r# u" ]4 _: l* v( M! {$ S, P 通过更改区块配置页面的第一项区块标题,将其设置为<none>,标题就将自动消失。1 Z2 O; B# \$ A, k
……
' y' T# l- h' F0 ^5 u' z4 |* w: I3 X! T r0 l: B- Z t
7 j$ [7 @) C$ ^/ p7 \- U1 |9 T原文链接:Quick configuration in 10 steps; d" E7 U, K- _+ n# G! r1 {
' I1 @ i: K3 ~. M5 Z- T
2 ]' ^+ ^0 N5 @& Z! Q* d( J
3 c0 s6 Q+ H: ]# E+ A; k! C& B3 A
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 7 R/ W& {) k4 M1 X
* F) s4 n7 u. \2 @: l# E
如何创建图片轮播块DDBlock + d1 g% H0 M& U4 X! o% t
8 R( g7 C1 @' A, D7 x6 s* B( c {
『翻译』如何创建图片轮播块DDBlock(一)指向其它页面9 |7 \+ G* e/ ?; T
这篇文章介绍了一种使用DDBlock实现图片轮播效果的方案,在这种方法中我们需要创建一个带有图片附件的节点(使用Drupal的核心上传模块)。
9 _* g0 Y3 y3 D3 a) a G' @0 ?4 S- \$ P# w" v- ?
; e0 Q' U3 l8 C$ c, \. |+ u* h
在这个节点的正文中,我们将使用以下HTML代码来实现图片轮播效果: <!—图片轮播滑块集合 --> <div class="slides"> <!—第一个滑块--> <div class="slide"> <!—图片链接到相应的节点地址 --> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> </div> 代码中的"link to image"将需要被替换成该图片对应的地址,而"link to node"则按你所需替换为站内的某一个页面或是其它站点的页面。我们会配置DDBlock的图片轮播块来指向新建的节点。由于这种方案实现起来比较死板,所以更适合于用来展现站内为数不多的一些静态页面。如果你在寻找的是一个能让每一个滑块都对应一个节点,都有一个缩略图、链接或者是其它一些文字以及“详情”按钮,那么这个方案并不适合你,你可以去DDBlock模块的高级选项中找到答案,我会在另一片博文中翻译高级配置的过程。
7 C5 c8 D$ U- e2 q# r/ J a. W我们在这里将会新建一个名为“链接到其它页面的图片轮播”的内容类型,一个名为“ddblock images with links”的节点,以及一个名为"ddblock image-link slideshow"的ddblock。我建议大家在跟随本教程动手配置的时候还是沿用这些名字,等你把功能实现,看到效果之后再更改为其它的名字。
- \2 |- [! [, M5 l链接到本站内的其它页面安装过程:下面将列出一步一步教大家如何设置一个点击后链接到站内其它页面的图片轮播块。创建一个内容类型找到创建内容类型的导航菜单1.打开 Admin(管理) > Content management(内容管理) > Content types(内容类型)。' @; |# T; ?8 Z2 v" ~
添加内容类型1.点击添加内容类型的按钮。2.填入以下fields(变量):?名称 – 比如 ("链接到其它页面的图片轮播").?类型 – 比如 ("ddblock_images_with_links").?描述 - (可选).

' C2 a# B v, F! c$ |+ C( I6 b; [ |
3.点击保存内容类型。 4.点击manage fields 来管理该内容类型内的变量,添加新的变量用于之后上传图片。(需要先启用上传模块才可以添加图片类型的变量)。
0 ]8 {7 A7 F- a9 H* A
$ ? h1 A) ?+ I8 V- Q) Y
5.点击保存之后会有另外一个设置表单,这里需要把Number of values(值的个数)设为3或者无限,方便之后上传图片,然后点击save field settings(保存变量设置)。
. |2 i8 n4 T$ Y6 S$ a创建一个为图片轮播提供内容的节点找到创建节点的页面1.打开 Admin(管理) > Create content(创建内容) > "链接到其它页面的图片轮播".创建节点1.填入以下内容: ? 标题 – 比如 ("带链接的图片轮播").? 在正文处输入以下代码,意思是图片轮播块将有3个滑块
3 W: F( U; L! V( u, L1 ^ <div class="slides"> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> <div class="slide"> <a href="http://luhewan.blog.163.com/blog/link to node"><img src="http://luhewan.blog.163.com/blog/link to image"></a> </div> </div>6 S, y# o9 D( I5 e! L
% G# t E, J1 Q- F( j6 a
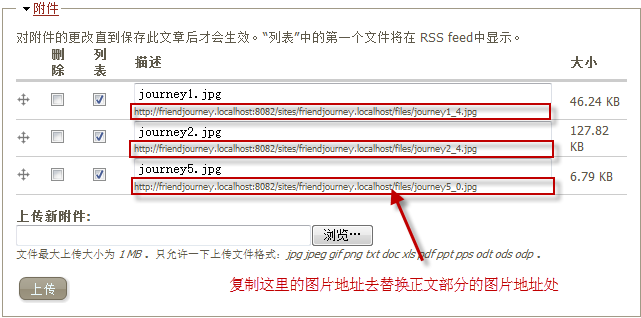
2.上传3张图片到节点上,你需要先启用upload模块才能操作这一步。 \/ k* B. E1 Z5 J: [
3 K& l/ O7 `" `( ]' U
3.将三张图片前面的列表选框都取消选择。 $ H$ k/ k, }4 T% `, K& X$ _
) c; g5 z( t# D
4.你需要把正文处的 "link to node" 和 "link to image" 改成有效的链接。
/ m1 T2 ~& z! f7 w' _5 o"link to node" – 改为链接到某个节点,或者站外的某个链接。比如:"node/1"或者http://themes.myalbums.biz之类的站外链接。"link to image" – 改为链接到图片轮播块中对应的图片. (可以直接复制上传附件处的地址) 修改后的代码应该类似这样的:<div class="slides"> <div class="slide"> <a href="http://themes.myalbums.biz"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey3_0.jpg"></a> </div> <div class="slide"> <a href="http://themes.myalbums.biz"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey1_2.jpg"></a> </div> <div class="slide"> <a href="http://themes.myalbums.biz"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey1_2.jpg"></a> </div> </div>2 C* l Q: a4 K9 `' F( ]3 d
5.将输入格式改为Full HTML
8 O8 a; M7 i# @: R# m. I8 U
. P' M* n9 |! ~4 b# e
6.在发布选项中将节点设为已发表.7.点击保存.) X4 k4 w E9 i
增加更多的图片块在我们设置的这个“链接到其它页面的图片轮播”节点中,只能显示3个图片块。如果你希望显示更多的话,把下面的代码复制到正文代码最后一个</div>前面就行了。
7 e* y, X, B9 h$ H- a7 c9 f为DDBlock模块启用你新建的内容类型在你配置DDBlock之前,需要先启用你刚才新建的“链接到其它页面的图片轮播”类型。在DDBlock中启用新的内容类型的路径1.打开Admin(管理) > Site configuration(站点设置) > Dynamic display block2.点击“Settings”(设置)选项卡。启用内容类型1.在内容类型列表里面,勾选启用“链接到其它页面的图片轮播”。 ! A' _! B) I9 c+ t e
: w; Y1 u: `# v! N1 N
2.点击保存。 为“链接到其它页面的图片轮播”增加一个新的区块添加区块的路径:1.打开Admin(管理) > Site configuration(站点配置) > Dynamic display block。增加区块1.在区块标题处填入区块名称 – 比如:链接到其它页面的图片轮播区块。
/ X& `! |! j* ]
. \1 t# D, [- Y
2.点击增加区块按钮。配置区块 -链接到其它页面的图片轮播区块你可以通过两种路径来找到配置区块的页面1.打开Admin(管理) > Site building(站点构建) > Blocks(区块) > "链接到其它页面的图片轮播区块"。2.打开Admin(管理) > Site configuration(站点配置) > Dynamic display block > "链接到其它页面的图片轮播区块"。
7 d. E5 l5 u2 x- M( O1 p* b配置区块1.在Input Type(输入类型)下拉列表中选择:Content Type。2.在Content Type(内容类型)下拉列表中选择:ddblock_images_with_links3.在节点下拉列表中选择你新建的节点,比如:链接到其它页面的图片轮播
( a) r7 P" [8 S
; h. [9 P, s& U
4.设置其它选项。7 m$ Q8 L9 U* N" D# _
注意:1.将Content container(内容容器)设置为div.slide(对应我们之前粘贴到正文里面的标签)2.取消勾选Next(下一个)选项,取消后用户点击内容时就不会自动跳转到下一个内容了。3.勾选User Pager(翻页块),之后会出现对应的几个设置项进一步该翻页块。 # S `7 E3 C8 O* e1 i
4.点击页面底部的保存按钮。 图片轮播区块: 你可以把你的图片轮播区块放到任何你觉得合适的区域内。我这里选择了Banner2这个区域。点击保存之后就能看到你辛苦设置的图片轮播了! 0 s8 q2 t0 V5 ^; Z
; d! Y+ y$ l! B3 r& q) x& J
2 h# E, I8 G+ U" l- V0 V
美化图片轮播你可以通过重写模版文件node.tpl.php来美化你的图片轮播块。找到node.tpl.php,复制然后重命名为node-[Content-type-name(内容类型名称)].tpl.php,再按你的意思去修改图片轮播的风格就行了。3 [' T' A0 d; }* q& l
常见问题当你发现节点标题会在图片切换的时候闪出来,你肯定想把它干掉,你有两种办法:
3 ^! ]2 K; C; x" Q: M9 J" S- ~
8 [* s7 a; J+ G" F1 R
1.用CSS来实现,比如:#ddblock-ddblock-[ddblock_nr] h2{display:none}替换 [ddblock-nr] 为DDBlock的数量, 替换后变成:#ddblock-ddblock-3 h2{display:none}# T L# g7 i# T+ c( ]
2.通过重写node.tpl.php来实现找到node.tpl.php,复制然后重命名为node-[Content-type-name(内容类型名称)].tpl.php去掉像下面这样的代码<?php if ($page == 0): ?> <h2 class="title"><a href="http://luhewan.blog.163.com/blog/<?php print $node_url ?>" title="<?php print $title ?>"><?php print $title ?></a></h2> <?php endif; ?>; `, [: {9 x8 f! i6 i
原文链接:http://ddblock.myalbums.biz/node/849
$ c! y5 r3 C8 V
: j- u( }; k0 M/ t1 w
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
) m& Z( Z. E& p- C* Q$ u) a8 d
9 S ~' h# R5 _* g
1 E; i; ~% G& Z# a& n3 j) r
2 U6 U+ p' L5 l' R+ i' ]0 ]+ L2 u4 S. m1 H8 p
『翻译』如何创建图片轮播(二)图片来自图片附件文件夹
M, n$ n' B4 `简介
; \$ e& ^$ _* Y$ s; J8 k在这种实现方案中,我们要新建一个带有图片附件的节点。(附件启用方法请参考 如何创建图片轮播(一) 。1 b" R8 r: W# R5 l& J& H
uploadpath模块是一个用来自动把各个节点里的附件分别放到以节点ID命名的文件夹里面,它自动创建的文件夹路径格式是ddblock/nid-[nid]/images。5 u& {7 F A' d5 P$ ~
我们接下来将配置DDBlock的图片轮播块来从这些自动创建的文件夹中获得图片。1 J+ \# ~' `( t# y. ~; K
每一个图片轮播块都需要单独配置一个新的DDBlock,它的图片路径会被设置成类似ddblock/node-116/images这样的。
6 t$ h% W* J1 z' T8 m+ j4 U这种解决方案对于创建单个或少量几个图片轮播块比较有用,如果你在寻找的是能够像图片画廊那样一页显示多个图片的方案,那么你更适合去看另外一篇教程:如何创建图片轮播(五)一个节点多张图片的高级图片轮播 。
3 j( d, Y9 R8 @2 C; Y1 O, n8 \- m" @9 P! @7 G# [8 S
准备工作
2 b/ h6 L$ y5 j$ h你需要首先安装了uploadpath模块,才可以进行我们接下来的操作,该模块下载地址是http://drupal.org/project/uploadpath。3 o+ g% G& j* e7 Q0 Z2 k' s6 G7 y
" c/ T# b+ K7 l# W
创建一个特定的内容类型
& K0 K* q: P9 J, U# a7 |* H) N8 o9 M+ X最好能够专门创建一个内容类型用来为我们将要创建的图片轮播块服务,这里我们将这个内容类型命名为ddblock_node_gallery0 Z7 C {, h6 H+ N7 [
具体步骤:
% }8 Z/ F# w6 N9 u$ S0 T2 e1.打开内容类型管理页面 Administer(管理) > Content management(内容管理) > Content types(内容类型)2 e8 [ L3 m* g8 {: j
2.点击添加内容类型。
3 _4 C. {( p) y2 h' o' J5 h3.填入以下变量值, q N/ e# W% F- [: S
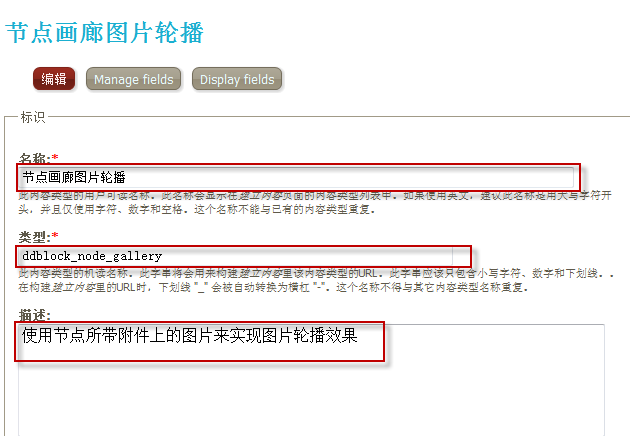
· 名称 - 节点画廊图片轮播
( F. @8 n: \* @# @8 r" ?· 类型 - ddblock_node_gallery
, `3 b* G9 T" W· 描述 - 使用节点所带附件上的图片来实现图片轮播效果
- o" \. r4 f1 ? b& ~3 F/ ]9 D3 f2 k" R
. x) X' t4 J6 }6 [
 , j( T! d+ \6 {
, j( T! d+ \6 {
- a9 A2 S! S6 S! f; r7 Y+ o) B) [) O+ V
4.点击保存内容类型。) p: r, V* x' m* S+ O; w9 Z
4 [' }( v% r4 z( J为新建的内容类型创建上传目录* r, w9 T9 ^; s3 j3 I
8 M* ~! e6 q5 D5 w' H0 B
1.打开uploadpath的管理页面:Administer(管理) > Site configuration(站点配置) > File upload paths(上传路径)% m0 {0 ~* L1 [3 @2 b
2.展开Patterns for each node type,
% {3 p7 f$ [( A T$ m3.在节点画廊图片轮播这个内容类型的路径模式处输入ddblock/nid-[nid]/images。
9 a5 F+ L' u) R, H+ e; I4 `) @/ s6 k" ? G$ }" q9 ]8 o
" Q! r! \+ x4 R
& y. ^/ ~3 b* ~, L- _

6 U9 P" F6 h" S7 R# T" B3 I7 ?
$ _ L# {) D9 d4 o- w! h# Z6 S5 }3 q! P9 i |$ d' K* c& }
4.点击保存。
+ S3 W) `, {4 }2 ?, v& s9 u# W/ Y7 O6 @% b! @% s8 |
新建一个节点/ \( v$ j/ n8 S/ c
1.打开新建节点页面:Administer(管理) > Create content(新建内容) > 节点画廊图片轮播
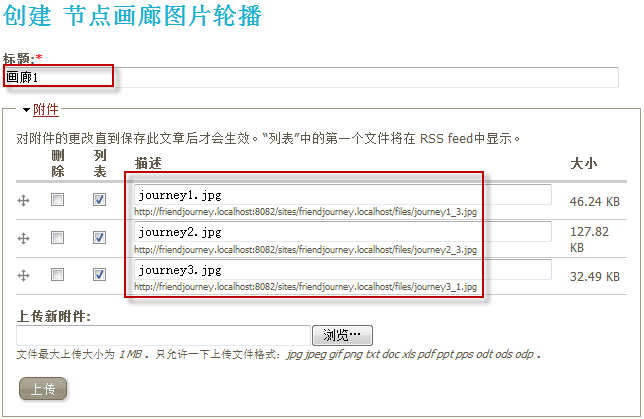
9 p" j: s6 s3 L2.填写标题 - 例如:画廊13 n% z; N6 ~+ l M8 m- X
3.上传图片 - 用来做为滑块预览图的图片。2 s, u$ \8 v4 l9 t: D3 ?6 _. r( N- n
6 F# }/ {1 |+ F% r P, N. p( M5 |; O. K
3 ]8 d" n7 @5 C- o7 v5 {+ V
 5 ^! Y3 Y' q) E0 N8 a/ _! j
5 ^! Y3 Y' q) E0 N8 a/ _! j
% Z2 b! r9 S; Y- i s% d: Y( @
; A- \" u- Y+ j& Q7 V% j0 f. z5 ]
4.点击保存。
' A% H) ?0 K6 `9 a注意:
' [; a9 G8 g+ t D0 [. q9 p1.为了让图片轮播可以开始轮播,你需要至少上传两张图片。
* Z) h5 Q R2 @9 H% E, @/ w6 N. p2.uploadpath模块会为我们自动创建目录ddblock/nid-[nid]/images。
" }$ g" P _; M3 t3.点击保存后注意看一下地址栏处显示的节点ID是多少,我们在之后创建DDBlock的时候会用到。" S4 x7 k! U' p5 u5 [) p5 l
+ P! p0 q8 v5 k/ x
创建、配置和启用一个DDBlock
J- X& W/ @( g9 e, T· 打开DDBlock管理页面: Administer(管理) > Site configuration(站点配置) > Dynamic display block
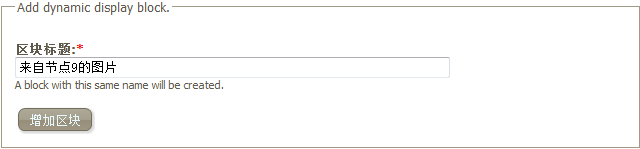
9 A" L. R, \, q% b$ P- I* b· 在页面底部的区块标题处输入名称. 比如来自节点9(9指的是你刚才新建的节点的编号)的图片9 或者其它更具描述性的名称。3 D6 I& u. b/ c4 b) X2 c
' c: J! |+ T, H `3 k( q
) F. i0 R# k! ]$ E8 ~' l0 h$ H3 d; T/ ^0 t/ ]/ O9 F
& q- b; a9 `) ]' B! X( j8 [
8 I% w" s" k# r

7 o- ]7 R) K+ U3 @9 e+ v* W
! A1 x. t$ t$ u% t8 [# U6 |* n- q4 Y
2 `+ Q0 Q; `, b9 C· 点击增加区块.1 N# R7 S8 ~' e. k# L
4. 点击区块列表中“来自节点9的图片”所在行的配置区块链接.5 l z7 u. B( p! o8 j
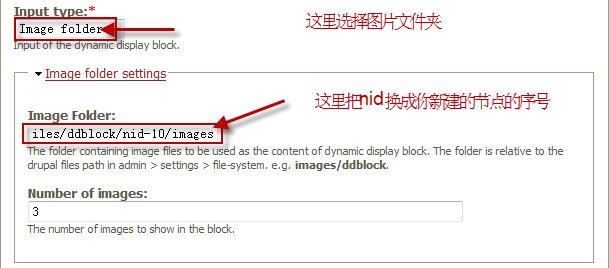
5. 把图片文件夹设为ddblock/nid-[nid]/images ([nid] 替换为你新建的节点.)
2 [) v; @, N9 p! z( r
W1 }5 Z& S" D: j, |
( U1 ?$ d. N9 G2 o2 a4 W8 M9 H; b0 z6 P; X- o% t* q' [) S
! t' d3 Y- q* z8 ?

( O- F1 g2 L1 b( k! _/ S, e# d
( Q( n" I+ [2 \$ |& Q/ T) H
, ^7 x- N2 _, [3 Y6. 点击页面底部的保存.! {* v3 Z# Q) t B: p; }
7. 来自文件夹ddblock/nid-[nid]/images 的图片现在将会被用来图片轮播。
6 i! O+ \, c" ~( l% b# B8. 打开区块管理页面: Administer(管理) > Site Building(站点构建) > Blocks(区块).# g$ O0 T( V4 v5 ?# o7 a
9. 在被禁用的区块列表里找到你新建的区块,然后放置到你想要的位置。
5 F; u! N) g+ a& K' [2 E& D2 T# x
e$ X" Y6 y- B: Y5 V- ?4 x
6 A' B k5 M' x. w4 t# N& E8 U8 V: R0 K) Z! U
& M9 }# e9 B# B" R: z- M7 p8 P
 % f& T/ X+ [( r4 r
% f& T/ X+ [( r4 r
# M x# F8 C8 h- G" a W
' Y$ i1 f4 X) _8 I% r j10. 点击保存.( G* v5 J$ {: j4 u/ T
经过了以上步骤以后,你应该已经能够看到图片轮播的效果了.如果你不能看到图片,请检查你的图片地址是否正确,你的目录应该是网站根目录下的相对目录,如果可以的话你应该先实际打开那个目录确认一下路径。
3 m& L0 i1 a' N. _
1 V' N1 v0 P9 s, [ 原文链接:http://ddblock.myalbums.biz/node/866
' r j9 j$ v- E ]9 W$ Z' m, j$ q. Y, c
( Z Z: B( v' }2 p( F1 D3 x0 P' J2 F. r- q
" c$ U; A, @" L
" t" c/ G1 r; ?7 a
4 u4 Z4 i0 c3 F3 O+ Z9 O' O/ d( M; |" ^* W/ |9 W3 }" s: E4 d
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
% T- @& e: M# d7 e0 ^2 F----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------8 R n- J1 }, c- X! }9 ~8 K3 L
3 Z3 Q1 b; ^7 @2 ~ I- A, x9 E5 A
# t* f& ?9 R! p% a
. w- T. |! X' x6 K: c) e3 D
3 X. h: o* X* f* P如何创建图片轮播(三)显示额外信息
$ [) X6 M2 L5 H& n/ V7 m. q5 b7 E2 c7 k3 V, Y0 u: _+ W8 `
# T, ^# c+ x2 n
本教程会介绍如何一步一步去创建可以显示一些额外信息的图片轮播,这些额外信息来自特定的节点,可以被用作滑块标题,滑块注释或者详细信息按钮。 E& f- v4 ~! q
/ ^* a$ Y" o I& b7 Z/ g: N g2 q& H

, V3 A- G) ]% B: b这种实现方法比较适合用于一些内容很少改变的地方,比如说网站的头部主菜单。大部分时候修改这个模块内容的只应该是管理员。所以这是一个不太灵活的实现方法,但对于某些情况是很有用的。9 {7 F# w% N2 L2 k" a
我们这里将创建一个例子,主要是三个部分不断轮播:教程,常见问题和例子。当你点击详细信息……按钮的时候,用户将会去到相应的页面。5 m `! X ?. o+ d
注意:在设置轮播的图片大小时候,最好能够设为图片的合适大小,就像我们之前创建的图片轮播一样。
0 m+ {: ~/ F) m, B" @* w# c' c1 P( _" J$ \! l' }
我们将会用到的是: u" P" L H8 [$ r, T' Y$ K
· Content type(内容类型): "显示额外信息的图片轮播": z [' j7 [0 q+ i' Y
· node(节点): "显示额外信息的图片轮播"6 g% l" W2 d+ E0 A# B
· ddblock: "显示额外信息的图片轮播"( r: }4 @; e( U6 P
我建议你在跟随本教程来设置图片轮播的时候,最好先沿用同样的名字,当你设置成功之后,你可以随便改成其它的名字。$ \* W, b5 D8 X k: d# L
' C4 ?8 z: A' C1 g# b
以下上详细的操作步骤+ W' S; i, m8 e) x9 R
, L. t7 w( x$ R- v; G" B首先新建一个内容类型, Z5 p, A h, v# s
· 打开内容类型管理页面: Admin(管理) > Content management(内容管理) > Content types(内容类型).% z, Y2 h% N. {
· 点击添加内容类型.
f/ y7 K- Q# ]$ M3 ?) O) }· 在表单内分别填入以下内容:+ i* [9 q: n. k, v: B; z; M, U
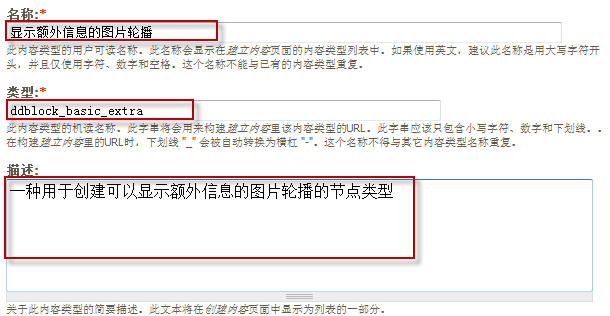
· Name(名称) - 例如 ("显示额外信息的图片轮播").
" ~- b: |6 U" U3 l7 ]# X! [! t· Type(类型) - 例如("ddblock_basic_extra").0 a1 M( ~8 ]9 P. ]9 N' y( C
· Description(描述) - ("一种用于创建可以显示额外信息的图片轮播的节点类型".).8 g$ J9 z6 X* {' o0 J- q( p
m; U0 R+ `+ j7 B
2 E# Z9 S' B& k' r& N: Z3 \
( Z; m1 N# g p, i! y5 Y. t
 # v: L ]& I* O% X# q& r
# v: L ]& I* O% X# q& r
" R4 ^& O! l$ J+ v/ z8 i* C# k0 b z) E+ X. G2 }0 ^% f, w# G$ k
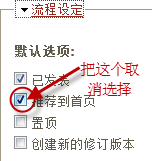
· 展开Workflow(流程设定)的设置区域.
G7 p8 `* o4 l) y" y8 Q5. 取消选择“Promoted to front page”(推荐到首页)的选项.; W( n0 h v! J5 K
$ o8 Y$ K& Y2 M& ` \
 ' G5 P+ w3 q8 _8 ?8 T7 q0 [
' G5 P+ w3 q8 _8 ?8 T7 q0 [
" f" r4 c- @4 W* d8 ^" H# p
! _. c% q! P* E6. 点击保存内容类型.4 d3 m( Y9 P0 [1 |9 `
- J/ }! H! @( C0 M* s
内容类型创建好了,下面我们创建一个节点,用于提供图片和额外信息
& Z7 W- k: | g/ }1. 打开新建节点页面:Admin(管理) > Create content(创建内容) > "显示额外信息的图片轮播"./ a0 X0 h6 G: j' \4 f$ V/ @) ]
2. 在新建节点的表单内填入以下内容:+ l( ]$ `+ E5 k% m& Z' x1 i! e k
· 名称 - 比如("显示额外信息的图片轮播").# h. v0 r/ o4 ]1 \& E
· 在正文处输入以下代码.) k/ o0 |* ]8 m/ [4 n2 p( G' G
<div class="slides">
! M+ D' _+ I& o- x) w4 |3 H <div class="slide"># g( c- _; e: e" S% h2 Z( _. }' L* n7 R
<div class="slide-text-left">
# f% ^9 f; p- g* I0 I <div class="slide-title">
) V1 i0 z) q% O3 _' V7 G7 p* { <h2>[在这里填入幻灯片标题]</h2>! t& Z6 \' A6 Z' H! S7 j
</div>& h$ m/ m$ s) P: V" D+ c9 b
<div class="slide-text">
! N8 o6 s4 F. U: w5 z" p: u+ B2 \ <p>[在这里填入幻灯片信息].</p>
% x" T3 h, w& {% a- N. y$ u </div>
3 a7 J V5 I* Y. `, Z <div class="slide-read-more">
7 q [; T n) F) I9 z0 r <h4><a href="[在这里填入详细信息地址]">Read more...</a></h4>& J5 K; h" E' ~5 Q2 a
</div>
: H( J6 b* S1 r& Q6 L/ s </div>
; P* y l6 @% V+ j% ]% K <div class="slide-image"><img src="[在这里填入图片地址]" /> </div>
4 ?2 Y0 m/ X* u2 |: F4 I </div>
3 u7 w' B$ @* j" p# a: J& i j6 l <div class="slide"> x0 f6 G/ k( H3 E4 D: d. u: L9 @
<div class="slide-text-left">
. P* y) {0 N8 @; M1 \& t <div class="slide-title">% }& C* i. c/ n# H8 R5 O
<h2>[在这里填入幻灯片标题]</h2>- O$ _% P) Q) j x. Q. u2 D
</div>
/ b! x, o* w0 w2 \ <div class="slide-text">9 L4 {' a) z- X1 A% d5 x
<p>[在这里填入幻灯片信息].</p>; T( q5 i7 w+ W6 J3 r. S
</div>
; ], a% e/ j1 B$ E <div class="slide-read-more">
( v$ Z; f7 }" ?" m( u <h4><a href="[在这里填入详细信息地址]">Read more...</a></h4>
" S, f% w# J0 K7 r+ b% } </div>
1 d% k/ f6 \7 K1 `% ] </div>0 T! \2 }9 Q' T4 h0 r P4 X
<div class="slide-image"><img src="[在这里填入图片地址]" /> </div>& o/ i' p7 j1 l
</div>1 j9 ^" G6 G) t- L
</div>
- R" P, K, B' [( z y( {+ L/ }1 @+ n· 上传两张图片附件.(你必须已经启用了uploadpath模块才可以上传附件,如果不知如何启用的,参考前面的教程.)
, Q% @8 S- ]7 q# V4 b9 D: ?8 E3. 替换代码内容.
3 T% y" r. g) P3 d1 K& h# ?这里给出改变第一个幻灯片内容的方法做为例子. 要改变第二个幻灯片可以照葫芦画瓢.
+ g4 M, H3 E5 N% w9 y9 S% ?) v· 替换 [在这里填入幻灯片标题]为你想要的幻灯片标题.(我们这里使用的是: 教程)7 }; n+ y5 j( o: [7 V& w
· 替换 [在这里填入幻灯片信息]为幻灯片的信息.
& V, R' {# v/ D( ^7 U* O) \(我们这里填的是下面这个无先后顺序的列表)$ G( c" D" K! C# t' \
<ul>
4 `1 T" N' O0 x% e <li>基本幻灯片教程</li>
( h R- c+ e% }9 @ <li>高级幻灯片教程</li>9 e- N1 ?1 G% x1 E
<li>视频教程</li>
8 C1 g- J, l' D! J1 \: ?* g <li>手把手</li>+ ]! f7 e4 g: x6 E- [& ^
<li>提示</li>
$ A' d4 f6 t3 |! R" w </ul>
9 J% O8 S1 W' E/ T2 _: n· 替换"[在这里填入详细信息地址]"为你希望用户点击幻灯片的详细信息的时候链接到的页面./ j' T+ m5 Z4 P( B. e) J s0 ~; [
比如 (填入"/node/1"代表链接到节点1的页面,你可以填入任何你想要的页面,只要保证你填写的地址被包括在双引号之内就行了。
$ d; {1 \/ y1 h+ t2 ]7 [) B% g8 d6 P· 替换 "[在这里填入图片地址]"为你希望在幻灯片中展示的图片的地址. 你可以从附件列表处复制图片地址到这里,只要保证地址被包括在双引号之内就行了.
2 Y. R" a7 V' D- \' E5 n
5 B3 F9 N: l4 A8 j7 R! ]/ t7 D/ |5 \( l0 o) Y
- t& R7 x0 v% W0 ~# ], o6 r0 G
 . t" C# i$ S& Y S7 [2 D
. t" C# i$ S& Y S7 [2 D
8 `( D* j+ M" x. ~; N( ?6 X4 ^7 m3 z4 L9 C* [* X l1 z4 H
注意: 你不必一定要使用附件中的图片,你可以使用其它任何图片地址,我们这里只是做为演示使用了附件地址。5 H. R2 \$ G) u* Y5 v9 r' b: |
· 重复以上操作步骤,把第二个幻灯片的内容也更改一下。
: |* `3 ^ ~' q0 p5. 把输入格式设为Full HTML.
1 \% t! {& w' a7 }0 ~$ c2 @4 i6 W% e6. 点击保存。
. z- H' l6 i$ |你的正文处代码现在应该是像这样的:) H* F. I3 ^) y7 }$ y
<div class="slides">3 W' R. F/ ~; w5 z! `
<div class="slide">
$ q' C" P+ r ^ <div class="slide-text-left">6 |/ V$ Y6 K8 j5 U4 i" U8 d- r
<div class="slide-title">; x. G5 @" f. {9 t5 `
<h2>图片轮播教程</h2>
' w2 F' v5 g1 J( v/ S# Z </div>
# i8 A$ k: K# D$ E8 ^ Z7 N <div class="slide-text">: M3 g7 o( O z' q6 l' Q" M
<p>2 C' [% e+ ^: o! w1 O% r
<ul>
J3 U7 X0 w3 _% `/ {9 E <li>基本幻灯片教程</li>
! r' B5 m c* P( w. f3 Q+ X <li>高级幻灯片教程</li>' E8 Q3 H, F8 i, K* o
<li>视频教程</li>
' f' V% Z9 y' m$ G. q/ Q$ J+ z <li>手把手</li>4 N5 P! D3 F. Q* G' x% {
<li>提示</li>
: s' X4 [' j/ o4 s; s </ul>( s( n) K" G: m4 _: k' g/ J- N* j
</p>& v2 }) c+ j, M: Q
</div>5 `3 E0 t& S- V3 N. ?" F
<div class="slide-read-more">" R l c2 ]+ p7 ~8 P7 g* T
<h4><a href="http://friendjourney.localhost:8082">详细信息...</a></h4>: `' L. o- R; q ?0 l6 n1 _5 c
</div>* u, n% J* w& R
</div>
- D) ?" w# Y6 b. H# d; a! a; {- e <div class="slide-image"><img src="http://friendjourney.localhost:8082/sites/friendjourney.localhost/files/journey1_4.jpg" /> </div>$ Q5 z! S6 s2 y5 P6 k' Q/ I
</div>
" E& M$ t' L- S</div>8 [/ q8 ]. n, o; g
<div class="slide">
- ]! w& z/ \5 D" M( r i( P* | <div class="slide-text-left">
+ ]6 S8 F a; U7 N# h P2 `7 K6 \6 E <div class="slide-title">
- D9 [+ S' R' w# z L <h2>[your changed slide-title]</h2>
2 m g' W$ Y8 l7 Y4 d, f0 c+ l </div>
# s0 g3 A5 E& s( a8 t6 u6 Z <div class="slide-text">
) A/ Y7 H5 N; u3 c" F <p>[your changed slide-text].</p>) H( t9 j9 H9 R9 A6 E
</div>& R. l0 k# c7 m% U$ a; d: q
<div class="slide-read-more">, N9 n* H- {' X% G; b2 k: g
<h4><a href="[your changed URL/path to link to another page]">Read more...</a></h4>0 Q- y3 D3 u; U# W2 H
</div>
' K6 {- \5 G- x' `% z5 j7 l </div>
8 I. Y1 x( \/ r1 G. W; v <div class="slide-image"><img src="[your changed URL to an image]" /> </div>( \2 P$ y; p( U0 Q; L5 ]" b' N
</div>6 T$ g3 B8 X* P
</div>
/ m2 b8 f( F$ n3 |) e: G9 R重要提示: 你应该替换所有[]内的内容.
& |/ ^" J# a$ x" D _' e4 q/ Q! ~7 C; P$ J
增加更多幻灯片
6 d2 ] a' g* m' |为了让图片轮播能够开始轮播,你需要至少定义两张幻灯片,如果你希望有更多的幻灯片出现,重复添加以下div(class是slide的div代表一张幻灯片的内容)" M9 c2 |) d5 p* t3 q9 w9 c
<div class="slide">
* V( s+ j- {7 ? ...5 l9 v* ]& ]7 G4 g
</div>" W7 _, D0 \$ D1 x `" n
你可以一次或多次重复粘贴来添加足够的幻灯片。
. m; }) e/ I" e比如说: 如果你希望有3张幻灯片不断轮播,那么你的代码结构应该是以下这样的
3 S- ?! F1 r# K; @7 B<div class="slides">( ~0 p) U) D+ k5 k3 @4 j8 g
<div class="slide">* I2 r) J/ f$ t/ w1 a
...: U1 {2 ~! _- ^2 c
</div>
& ]/ l$ [$ D( ?) ~) Y <div class="slide">! B( i( u, m, a3 B3 ^5 U
...+ o% Y$ g. u6 N4 R+ W. J1 L6 U4 [
</div>
. B# o2 y+ W3 F G9 E/ T4 C) w8 @& K <div class="slide">3 Z/ V; `0 T" Q6 M. h5 t- U2 o3 ]4 q
...
4 W$ O5 h' E4 O' ]' m, j5 z </div>
& `. v. {$ |4 q& E5 v</div>
" c4 L, z* l; T为DDBlock启用我们新建的内容类型! @% A8 A! m8 d" q. s# d
在你开始配置DDBlock之前,必须先让它启用了我们新建的内容类型:显示额外信息的图片轮播3 a2 s4 O! L3 z: s+ y8 l
1. 打开DDBlock管理页面: Admin(管理) > Site configuration(站点配置) > Dynamic display block.' ?( @$ { h. c P9 ?0 i% d
2. 点击设置.3 r! _, ~) q I& E- t
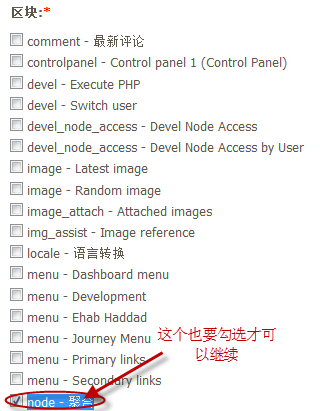
3. 在内容类型列表里找到 "显示额外信息的图片轮播" ,勾选以启用它。
' l0 u& g7 O/ q0 Q0 G* N" l; c9 b6 ~% M, m |0 B( l
$ y. b; J5 k* R
# _& S# B: W; [! s3 V, B: v; w
 % I& y# l n' g8 j
% I& y# l n' g8 j
* `9 U9 r- Y- [- |/ O6 s6 A6 T
% o' f U& H9 c4. 注意: 由于目前DDBlock模块的一个小Bug,你还必须勾选区块列表里面的"node - 聚合"才能继续,这个Bug将会在之后的版本中被修复。# K0 k$ A5 |+ v; e1 ^' ]/ s
6 [/ U8 t% i7 M5 Y( K7 X: r) ?9 c+ T: m

7 X1 A8 e% G' _2 F5 U8 A4 }9 [/ G0 U, G) k) V" H
8 {' g9 i' d: m% ^" Y5. Click Save configuration button.8 l8 {* L: M# c* ~9 U2 p1 a
2 w& k8 g3 ~3 y8 r' u. Z
增加新的区块 "显示额外信息的图片轮播"
) _8 T7 }' O1 P; N2 }! L) |1. 打开DDBlock管理页面:Admin(管理) > Site configuration(站点配置) > Dynamic display block.+ h- ~* b* _% A1 q0 R, S9 t5 c
2. 填入区块标题 - 比如("显示额外信息的图片轮播").. v" z3 x) K4 O& T2 Q) J
3. 点击增加区块按钮.8 ]6 v$ m1 @& r: e1 _/ q8 ^/ g
配置区块 - "显示额外信息的图片轮播"4 T! e0 {8 g8 k" C# P# x
你有两种方式可以打开配置区块的页面
, b; H. ?% Z* I7 p2 { J1. 依次打开 Admin(管理) > Site building(站点构建) > Blocks(区块) > "显示额外信息的图片轮播".2 g# o6 d o9 g" z8 g; T
2. 依次打开 Admin(管理) > Site configuration(站点配置) > Dynamic display block > "显示额外信息的图片轮播".1 Q( p8 e, D5 Z3 q( L9 g8 D
配置区块
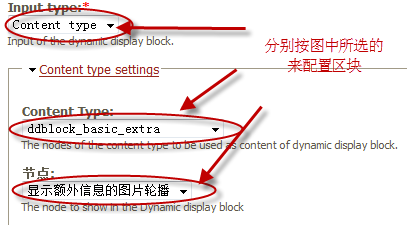
- k9 a! R9 T& e2 k! p1. 在输入类型处选择Content type(内容类型)。8 u! h0 d' M5 t u" N$ S
2. 在Content Type(内容类型)处选择"ddblock_basic_extra" 。, L1 K- E3 L# P. D# L& J: f. \
3. 选择你新建的节点, 比如 ("显示额外信息的图片轮播").
! s7 [6 n% e A6 y+ |- w5 U/ z* A! y& L! O- U6 i8 m
, k0 s U- q: o
 & a" s1 J8 J9 y9 V+ L
& a" s1 J8 J9 y9 V+ L
& T: T9 o4 n) b% g4 [# T8 d" x
9 P: b0 t: d0 ` X9 P4. Node Content (节点内容)处就按默认的,选择正文.9 k6 C, `2 E# |! }) H4 A$ E7 p
5. 在Content container(内容容器)处改img为div.slide.4 L+ v P# z1 Y2 h; j
6. 设置图片的宽和高为0,意为按照图片本身的大小。
# w" z# n" q% b7. 设置Content container(内容容器)的宽和高为你希望在图片轮播中显示的大小,比如:宽450,高300.
" L. v4 B ]2 g v+ ~
$ A U( y: V, U6 z
; Y. V+ W2 L$ P: l% E- ^ l
4 q: f7 |6 C9 d3 M5 ~1 r
 4 a+ U8 ?" [0 g- u. @( G' U- @% ?( v7 p
4 a+ U8 ?" [0 g- u. @( G' U- @% ?( v7 p
! D0 d# @8 a! P3 L0 G5 w m3 m6 n( I# f' G" ^) I; R
8. 在“设置”处取消勾选Next(下一个),让用户点击图片的时候不会去到下一张幻灯片.
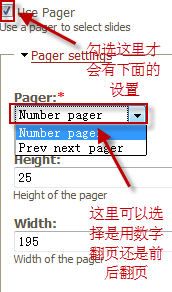
\' ~7 A6 x' Z1 ]9. 勾选Use Pager(自定义翻页).
1 L2 [ v1 R' w3 g/ y10. 选择一个翻页器,可以选择数字翻页或者前后翻页。; Z1 F, X. S. N7 i/ z( I8 g4 F
11. 设置翻页器默认高度为25.8 @. Y5 i, k+ R8 _' p8 D
# R) e. Q( o3 z+ {5 Q
: H* v6 h) S) ^9 E8 Z
 7 `+ d% I" W" G5 }, b& _- U5 q
7 `+ d% I" W" G5 }, b& _- U5 q
4 [% p. I* s& K; S8 `
* F9 }( G( ^2 H. k. K7 p0 @. b0 [( I) P
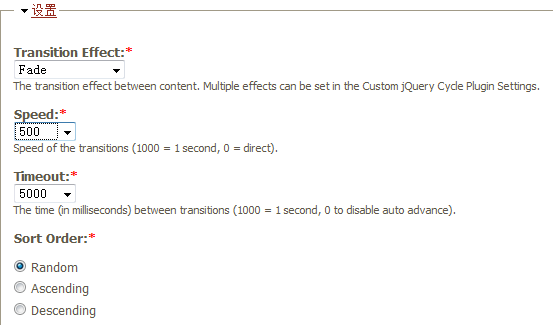
12. 按你喜欢,设置其它的一些参数, 比如页面切换速度:500, 页面停留时间:5000 等等.
- F8 e( G: b( e3 u! y% I7 K- ?# q% o T, t, `
7 i8 G9 n$ ~3 Q/ z. R" B
 A a k: L8 u0 H( M+ d
A a k: L8 u0 H( M+ d
+ O" Q8 w# R- N& h& ~- n
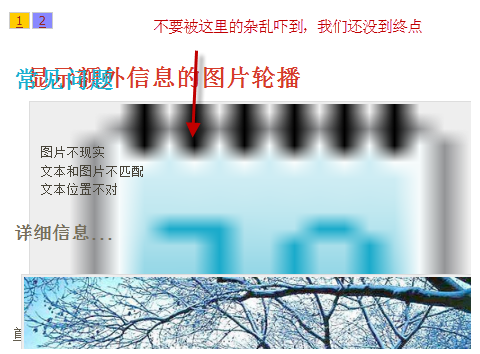
* k, q/ D2 ^1 _/ a$ f9 t5 j6 l13. 点击保存.保存之后再到区块配置处把我们新建的区块放置到你想要的区域,不过这时候图片轮播的效果还没成型,如果你设置正确,看到的应该是很混乱的一个效果,因为我们还有很重要的一步没有完成,就是下面的主题设置。
9 h) L) O3 w3 W& H$ ]' g8 R% G/ n
' p2 a! w A+ J: r0 w
6 M2 V3 b7 d: @6 `9 z, r

' x8 }1 Y+ A* c7 L" b& d6 U# |
' Y$ j& R9 b4 G$ b0 F- |3 K+ D3 t# e, G7 @8 f) L7 Y: v
显示额外信息的图片轮播主题布局: y+ q' C/ f1 C* I$ F9 M9 ]
1. 先去下载页面下载主题布局文件basic_slideshow_extra_info.zip。
! J% l3 I5 s' Z$ U7 c7 ?8 P2. 在你所使用的Drupal主题文件夹内,新建一个名为custom的文件夹,你的Drupal主题一般是放在 “sites/all/themes/[你的主题名称]/” 下面。然后把你刚下载的压缩包内的文件夹ddblock整个放到这个文件夹下面。' `$ |2 L* d; ]1 M; o. N" L
3. 找到文件 [主题名称].info,然后通过添加以下代码来启用我们刚下载的DDBlock主题:+ z* H1 Y$ f2 w4 H% R+ ^+ j5 o
stylesheets[all][] = custom/modules/ddblock/custom.css" E! i$ p5 W6 E" F/ a
重要:当你的Drupal主题没有通过 [你的主题名称].info文件来添加其他样式表(css)文件,那么它会默认地使用style.css. q) a* V: C* _
当你现在添加代码
! b1 j3 [" {; L8 S& A kstylesheets[all][] = custom/modules/ddblock/custom.css) h. X6 k& C, u& q- k- D
drupal会通过 [你的主题名称].info找到你指定的样式表(css)文件,而不再使用默认的。, l+ k9 U: j$ M4 e# Q: r
在这里你同样需要指定新的样式表(css)文件。! ~8 i4 x8 q* b# W
所以你的代码应该多了一行:
2 Z) | q+ P- G- g" y, ] l# P;自定义样式表
1 t- I% F* M& ]1 B f. i2 rstylesheets[all][] = custom/modules/ddblock/custom.css9 }/ ~; g2 N M j, e7 L
) E! b* P/ I' ]* m; 标准样式表; H2 K* f: h( ~2 f4 u
stylesheets[all][] = style.css' P2 O3 w3 L! X
stylesheets[print][] = print.css
6 y$ f# S3 M9 Z/ T; E% \在Drupal的.info文件中的分号 (;)是代表注释9 H2 @9 r+ y- ]& A2 J
4. 修改你的 custom.css 文件,把所有的#ddblock-1 改为 #ddblock-[区块序号].7 A1 s: V8 j! }) S% _& x
当你把鼠标悬停在区块的配置按钮上时,浏览器左下角就会显示该区块的序号
% L+ }3 F+ d; `* w
6 k7 w0 ^" z$ d: R& Y. x6 n% f6 e" ^+ L' H3 p9 |" c' z, q" T
' c F U, G" o( v8 E
 / ?' j& l6 Q: ]8 C
/ ?' j& l6 Q: ]8 C
$ w- }. C; @1 F: Q: ^3 [
6 k# ^3 V3 H: ~/ A3 R9 G现在开始用DDBlock来实现图片轮播(幻灯片放映):
4 o% X, L: s5 q你可以把你的图片轮播区块放置到任意的区域或是一个节点中,然后你就可以看到你实现的图片轮播是怎样的效果了。# \1 ~! E7 C# {+ `0 P6 v' A
禁用节点发布信息" f- h/ T4 p: ^8 D' G0 ]
注意: 你很有可能在你刚实现的图片轮播中看到节点发布信息不合时宜地出现了,要想让它消失,你需要禁用内容类型“显示额外信息的图片轮播”的发布信息,具体步骤如下:. C& i' X6 e; Q& A( k, l7 R
1. 打开主题管理页面 Administer(管理) > Site building (站点构建)> Themes(主题).
5 ~5 u: O" K8 i# B* V5 C# ]% w2. 点击该你正在使用的主题的全局设置按钮.
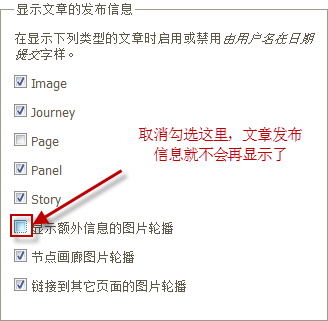
' Z$ U% F3 J4 x0 d. U3. 在显示文章的发布信息列表中,取消勾选"显示额外信息的图片轮播"。# F! |7 M! \ M( H
1 W: ]5 X7 Y/ d6 b7 f
( K5 T) I8 {# F4 ~) q
# f: ^8 v' q- T( A6 @+ g' y, |+ ^

0 _& G1 f2 R2 I& L, ]( j) D. v2 n6 M" h& ~( @- ~
. w7 b/ y" ^; r4. 点击保存,大功告成!
- M- O$ o' S1 N% x+ K
9 R; q* N& B+ Q6 W4 S% ~6 E5 [" B# c M. I' @
 ^( J0 m _' O' e* { Z+ y6 T" i
^( J0 m _' O' e* { Z+ y6 T" i
, k9 v- d# K/ k2 U4 V- @& N
3 [) i+ ~2 o6 Y; S- c- _原文链接:http://ddblock.myalbums.biz/node/928/ j" V6 |2 D* D& g: H
7 b% x. U: |1 b
0 l/ R8 I# p% H% M
- S/ ^! i- U6 R2 o
B3 {9 G! q$ k) I1 L+ u本文由型动视觉www.doooor.com收集整理,感谢原作者,转载请注明4 ?* N# I& M) \9 t9 ^4 R
9 t: s. F X: x3 G K/ ~% N7 ~
+ i$ W% v: Z# g: h. d6 m$ N" l
) c! `1 n" T) D+ J6 A: ?# c
" c4 C& W! v" C1 t' H0 y2 {2 t/ [( P
/ R$ _* s/ b0 l4 w2 t% a& Z; f
/ @( J: v1 j4 }& ]! ?+ N) m
6 `# k4 {8 e0 m. @" k
4 J p Q* g5 F6 e Q5 h |