|
如何借助色彩三属性配色?
本篇分享三种较为常见的,借助色彩三属性配色的方法,帮助设计师更好的理解配色原理,它们分别是:
借助 色相对比的 双色调配色;
借助 明度对比 单色配色;
借助 饱和度对比的 鲜灰配色;
之所以把这三种配色方法归纳在一起,不仅是因为这些配色方法比较常见,而是因为它们最直接的借助了色彩属性来塑造画面的色彩层次——典型,利于理解和应用。
另外,只要你把握住了色彩的层次、平衡、呼应形式美原则。通过色彩属性配色的思路将帮你解决大部分配色问题。
所有看似复杂、多样、甚至万能的配色技巧,都离不开色彩基本属性的运用。本文的目的就是将这些常见的手法,还原到色彩原理,帮你从原理上认识和把握它们。梳理脑子里的配色思路,及实战配色流程。
如何借助色彩属性配色
视频公开课
▼
http://att.doooor.com/video-tutorial/2018-11/如何借助色彩三属性配色?.mp4< 图文要点回顾 >
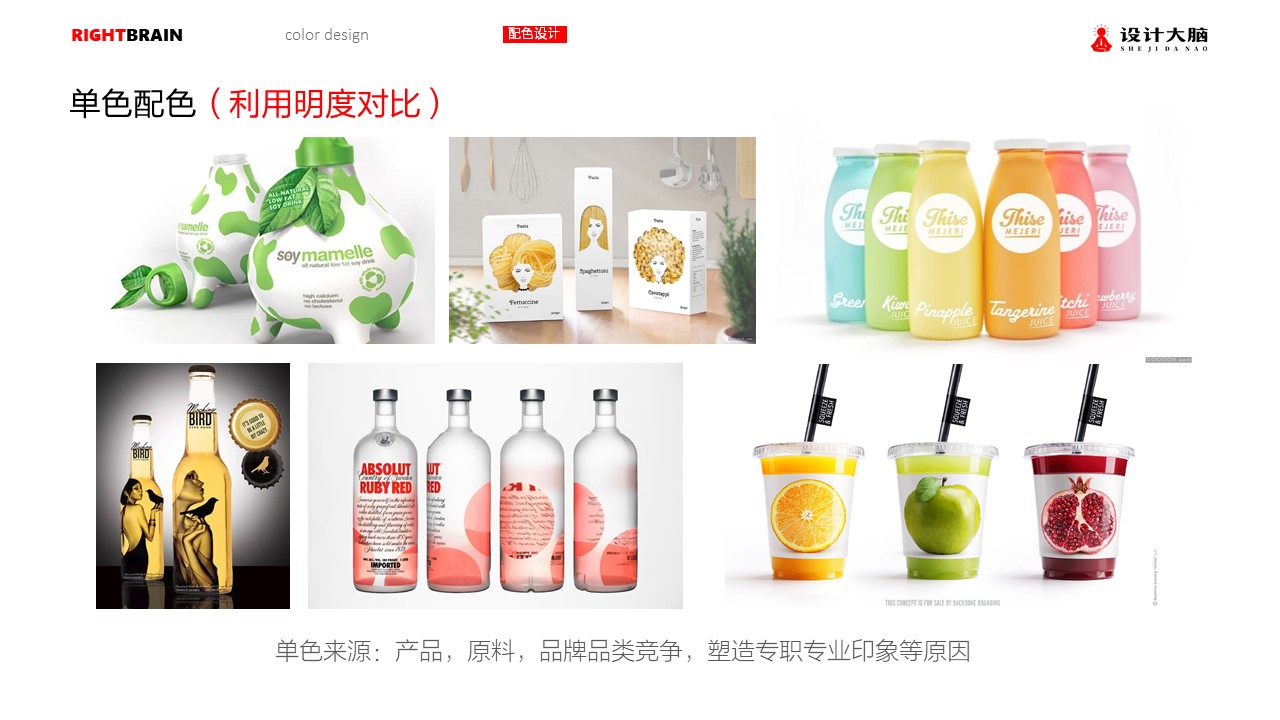
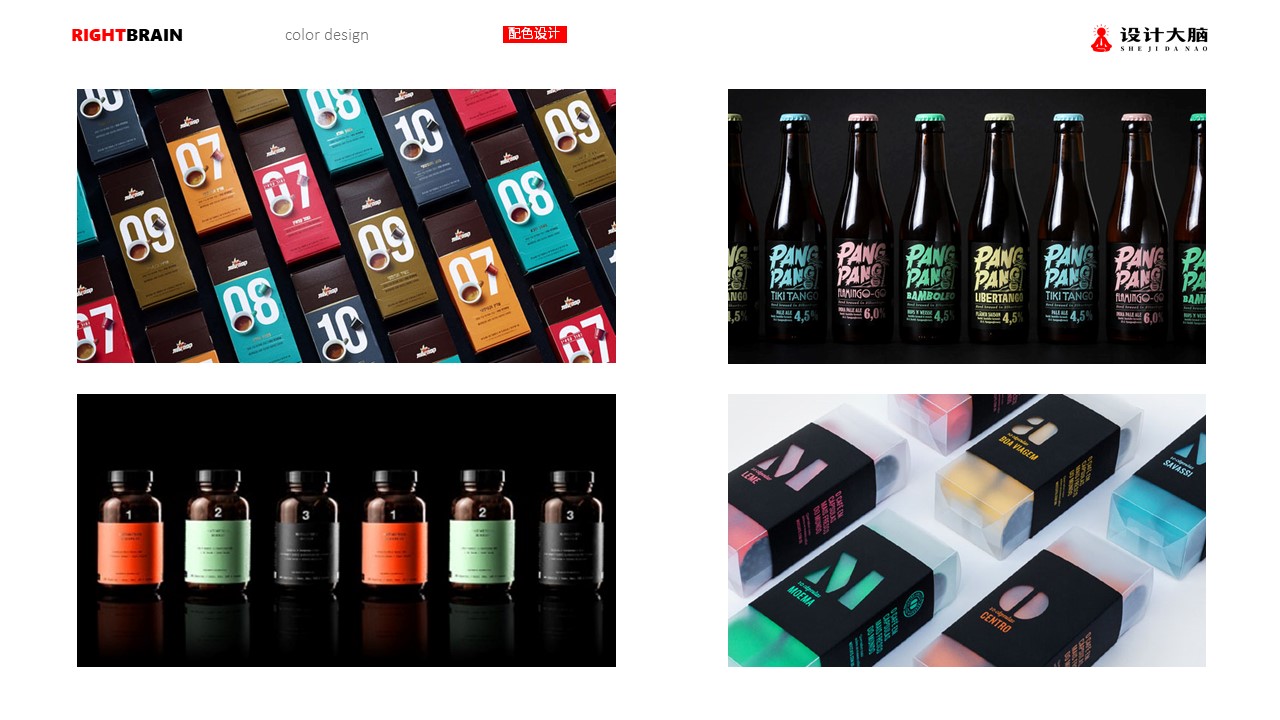
一、单色配色

单色来源问题:首先明确使用单色的原因,是产品原料,还是品牌竞争需要?
层次塑造方法:色相虽然单一,但需要明度上的黑白灰层次关系。
常用的塑造明度层次的手段:



疏密导致的灰度的变化 
除此之外,还有很多手法可以塑造明度层次,抛砖引玉,多多总结。
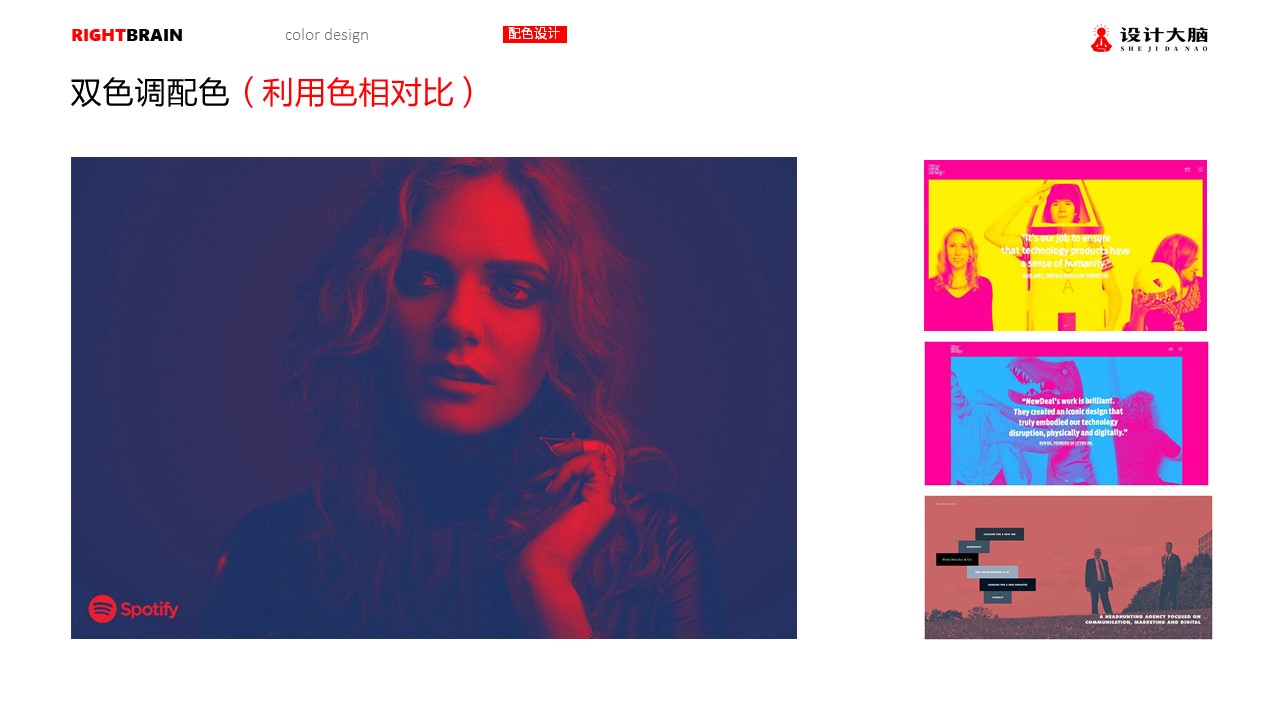
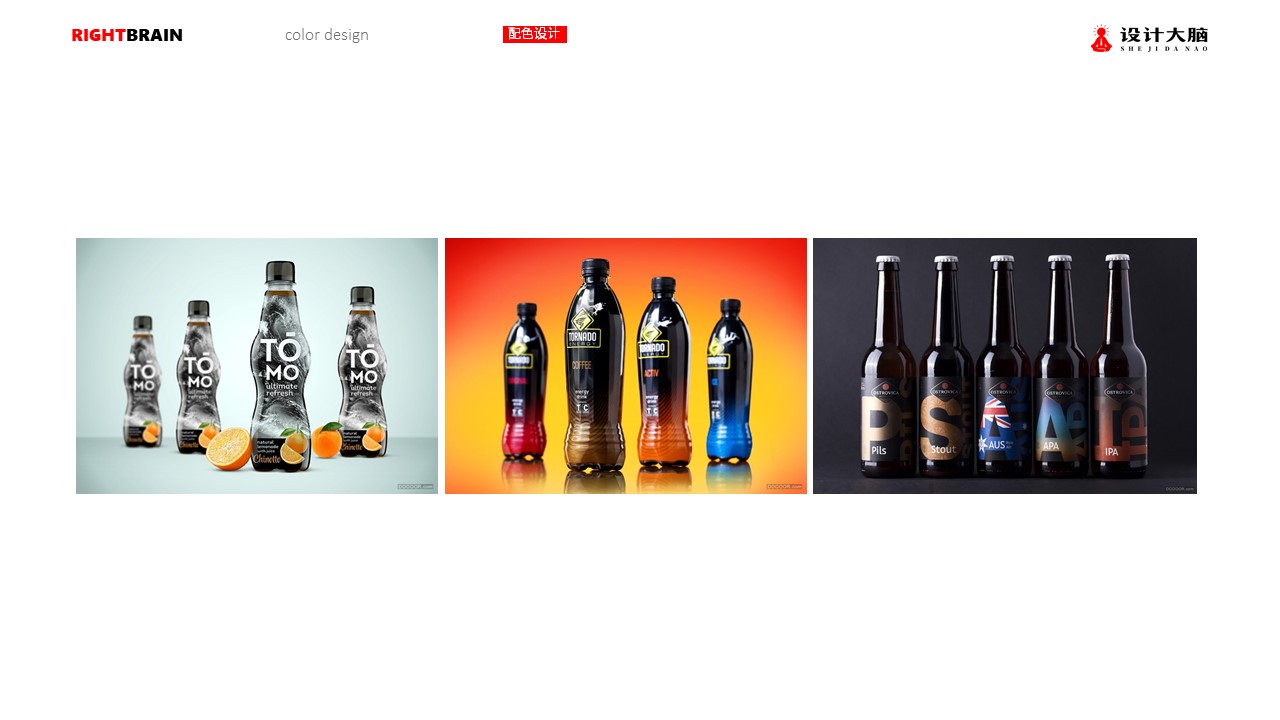
二、双色调配色
< 图文要点回顾 >

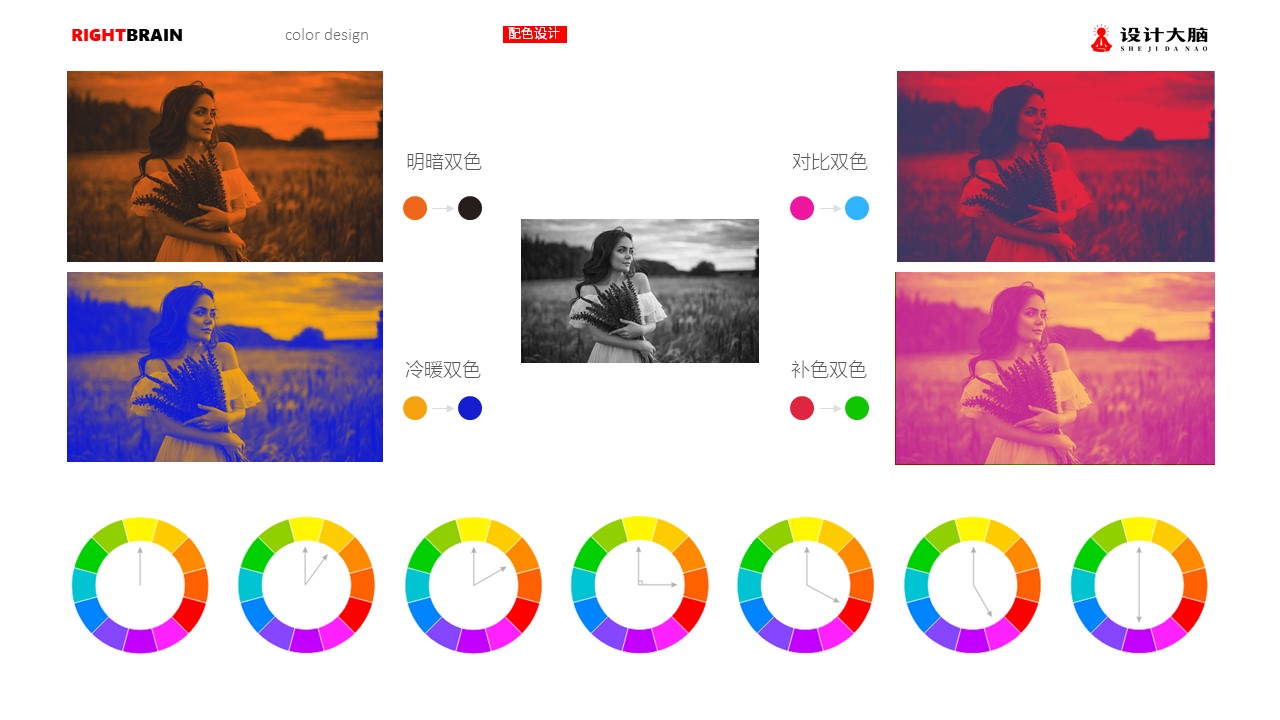
双色调,强调的就是色相之间的对比关系,PS的渐变映射就可以轻松处理得到类似双色调图片

注意,两个色相之间的明度关系,反向之后就是胶卷底片效果了。

理论上,主导色配色的所有类型都可以塑造双色调图片,但是常用的往往是对比比较强烈的色相关系。

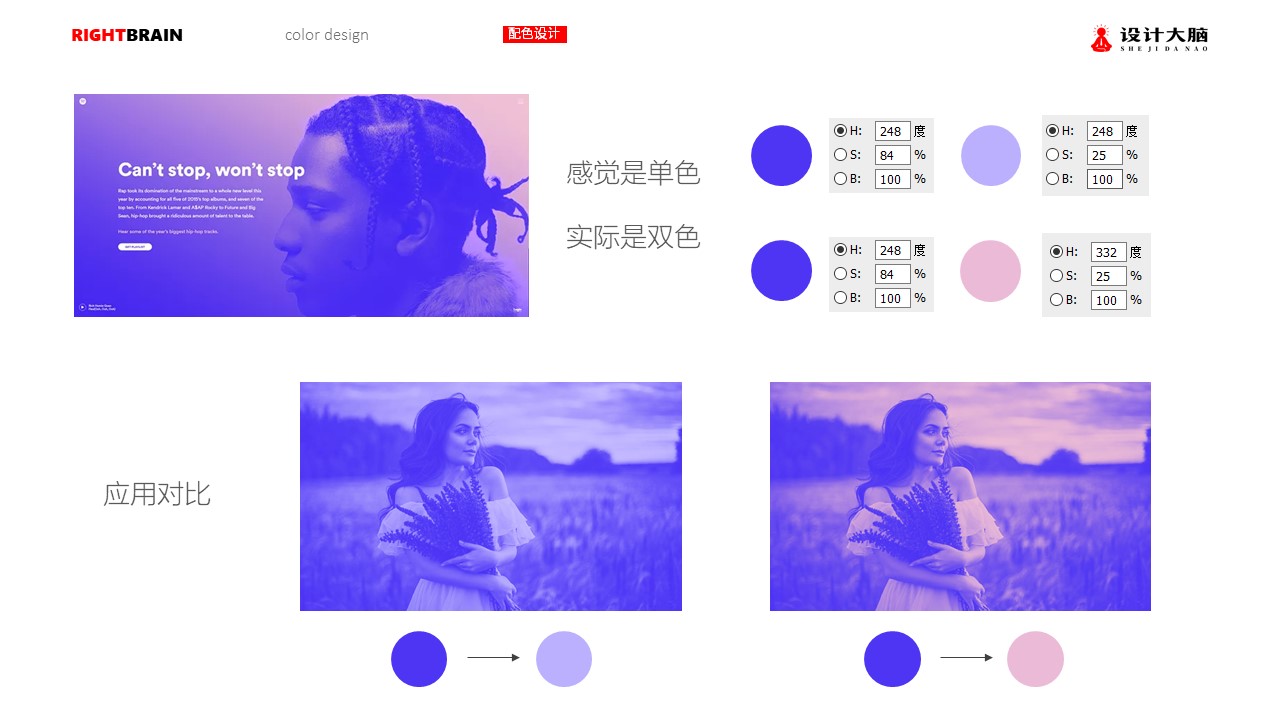
很多看上去很舒服的单色渐变,其实都是双色调,采用邻近色的明度关系处理处理出来的渐变色调图,往往比单一色相渐变的舒服。

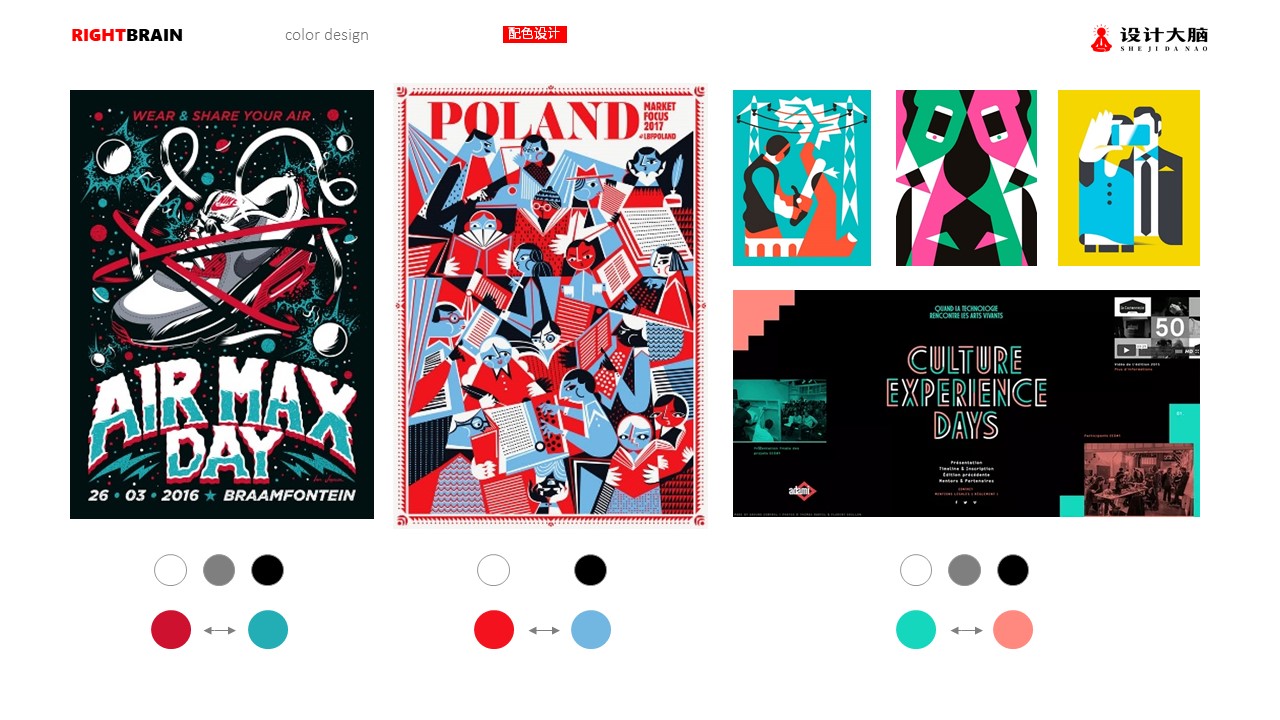
双色调,可以归纳在画面明度黑白灰三个层次中的一种。例如,将“灰”这个层面直接采用两个对比色相,就可以配出类似上图的效果。



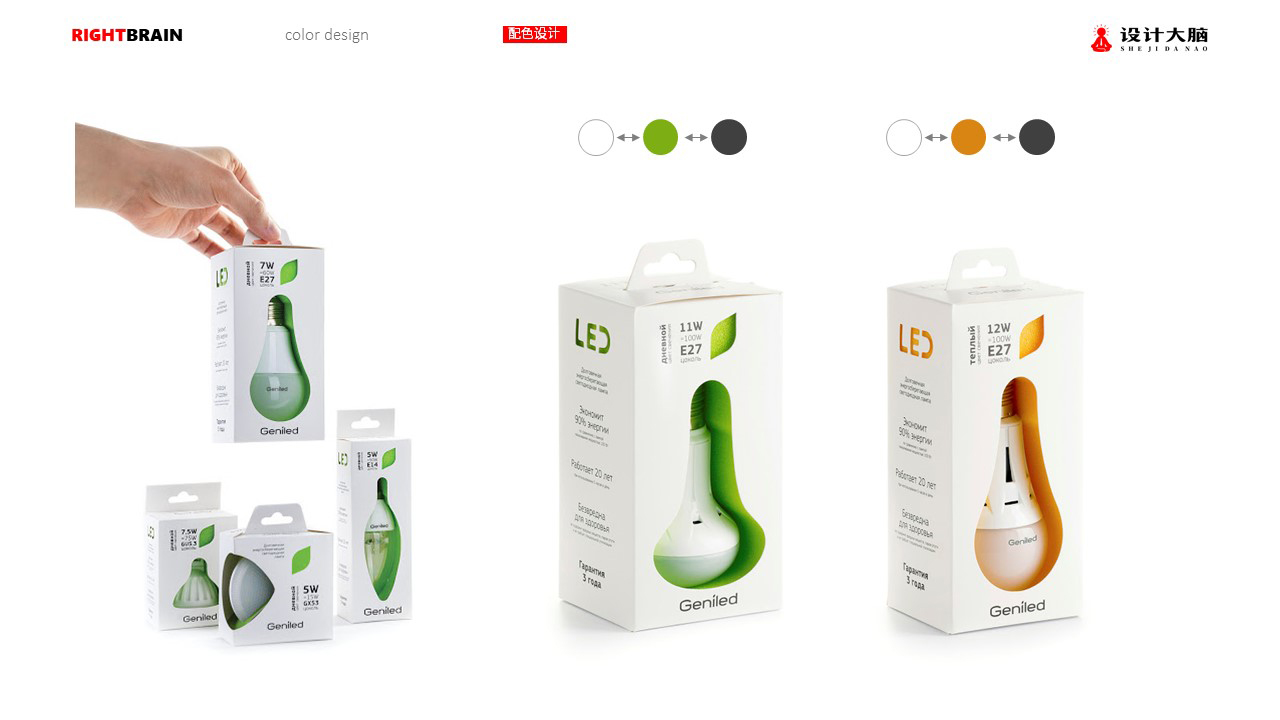
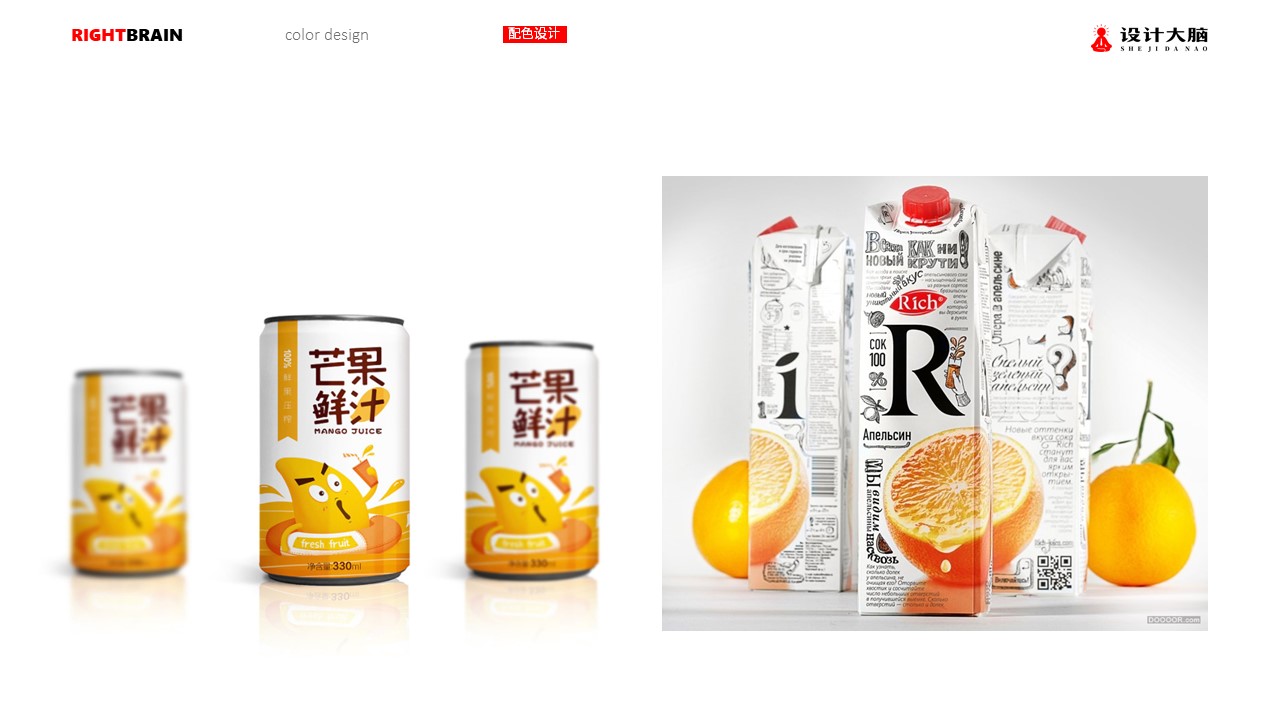
这里考虑了产品本身的色相,这种配色简单明了,非常商业的设计思路。

看似复杂的配色,其实去掉黑白灰,都是双色调的配色。

我们说的黑白灰层次,是指色彩明度关系,并非说画面中必须出现100%的黑色,才是黑!
上面的白底材料就是“白”,浅蓝色就是“灰”,大红色就是“黑”。

如果按照明度思路去配色,你可以在某个层面,加入多个颜色,如,对比色三色,分裂补色三色等等。
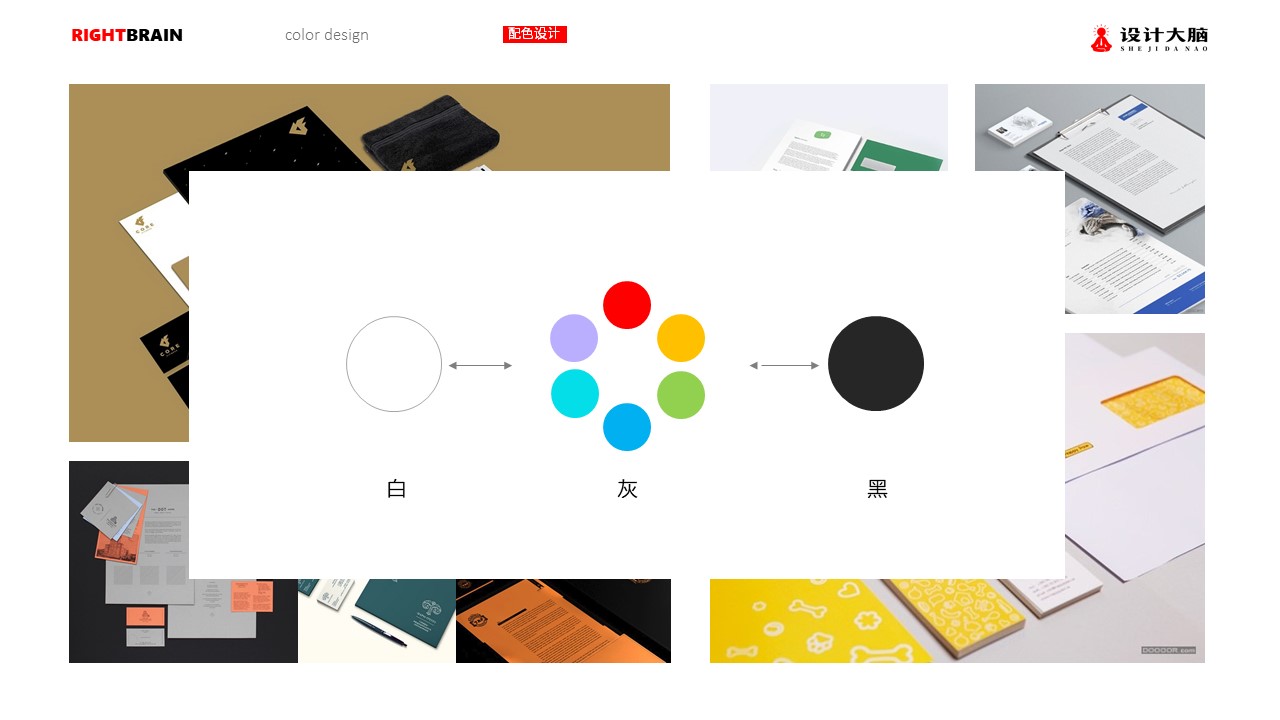
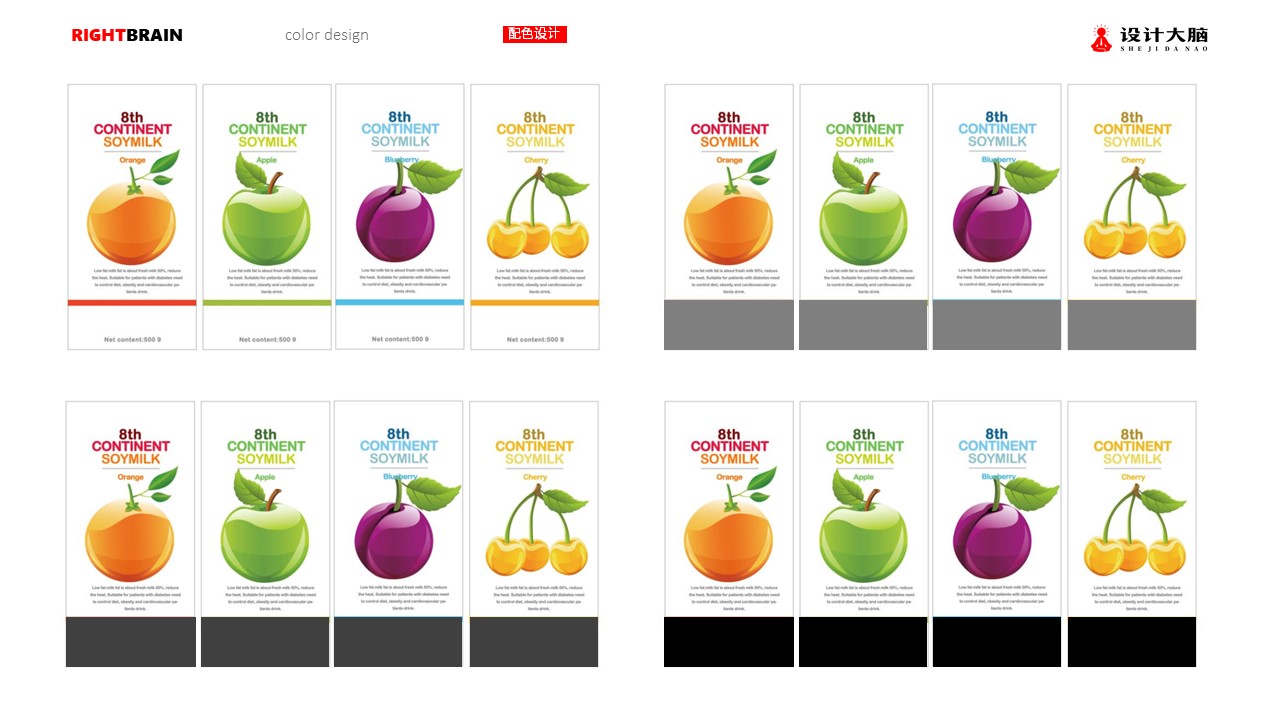
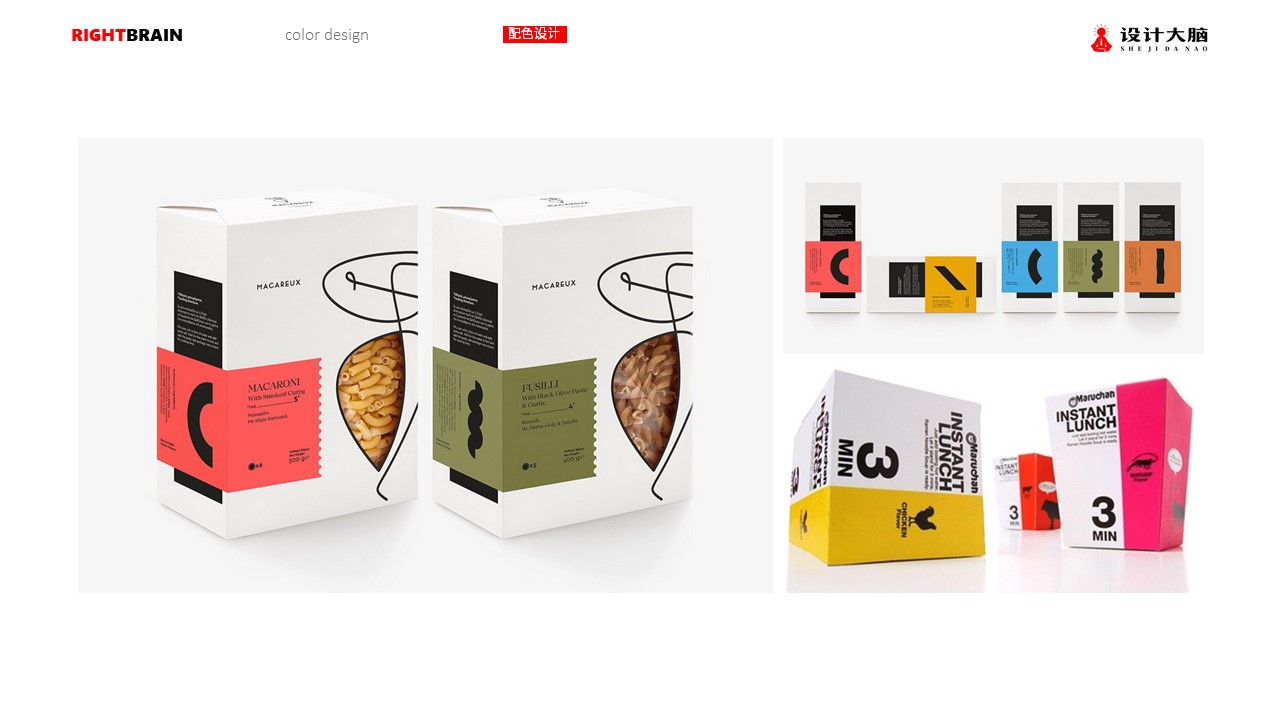
三、鲜灰配色
< 图文要点回顾 >

最常见的配色手法,利用的是色彩饱和度上的对比,往往饱满鲜艳,富有力量感,诱目性强。

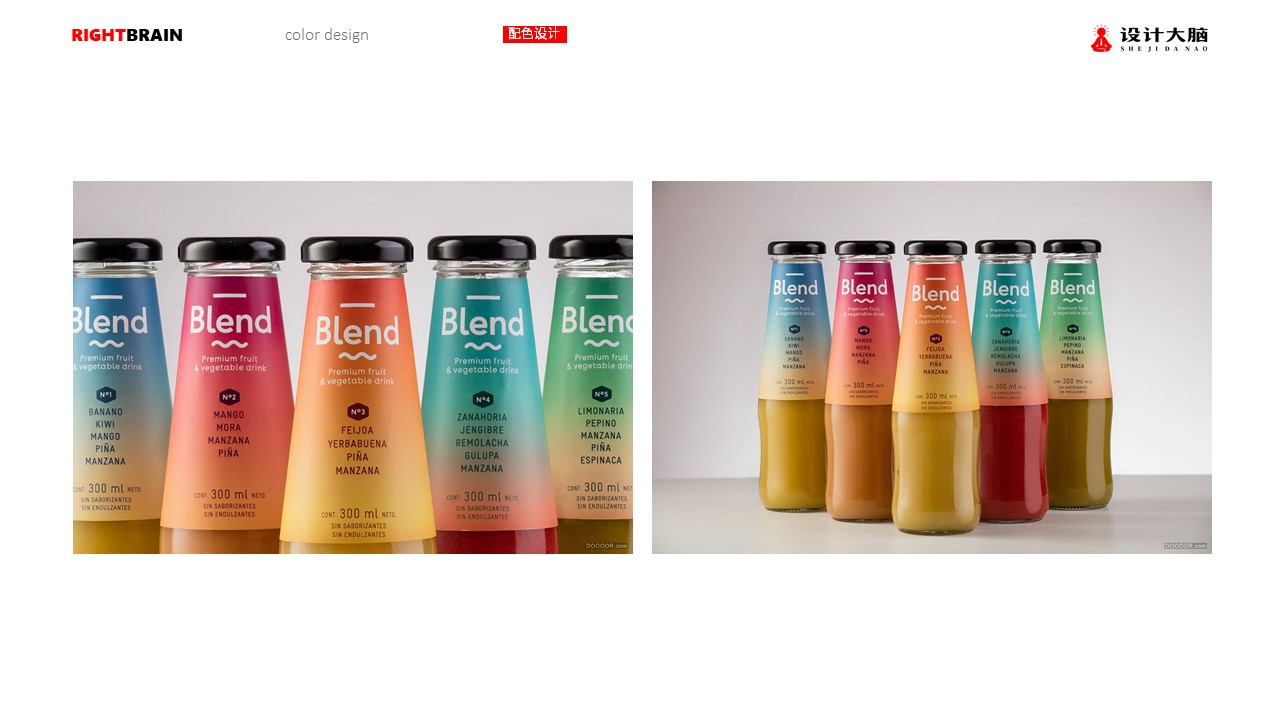
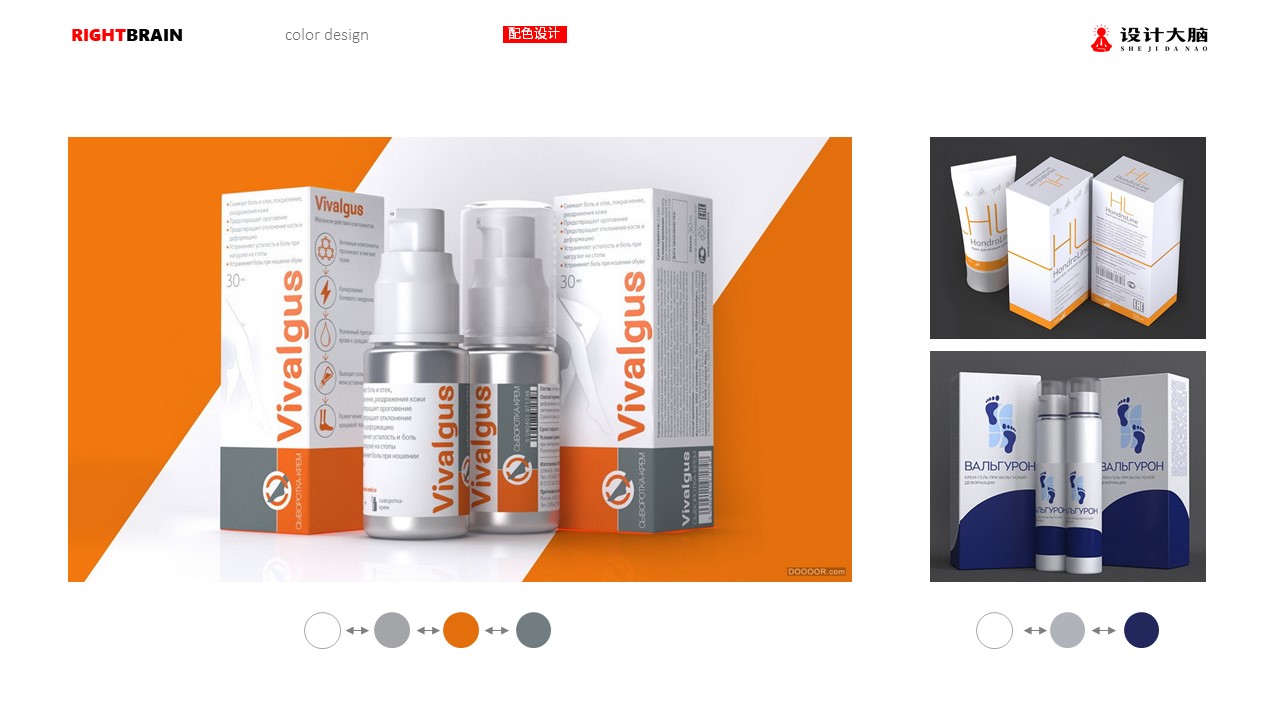
鲜灰类似于专职配色。普遍运用在VI系统的配色。下图这种包装也是专职配色的思路。但是它和鲜灰配色的区别就是,鲜灰是用“灰”——深色来衬托有彩色相。



去掉灰色的鲜灰配色就成了单色配色; 如果是“黑”的层面被替换成有彩色相(如上图右下角的案例),那么画面中抢眼的就是色彩的明度对比,而不是饱和度对比。

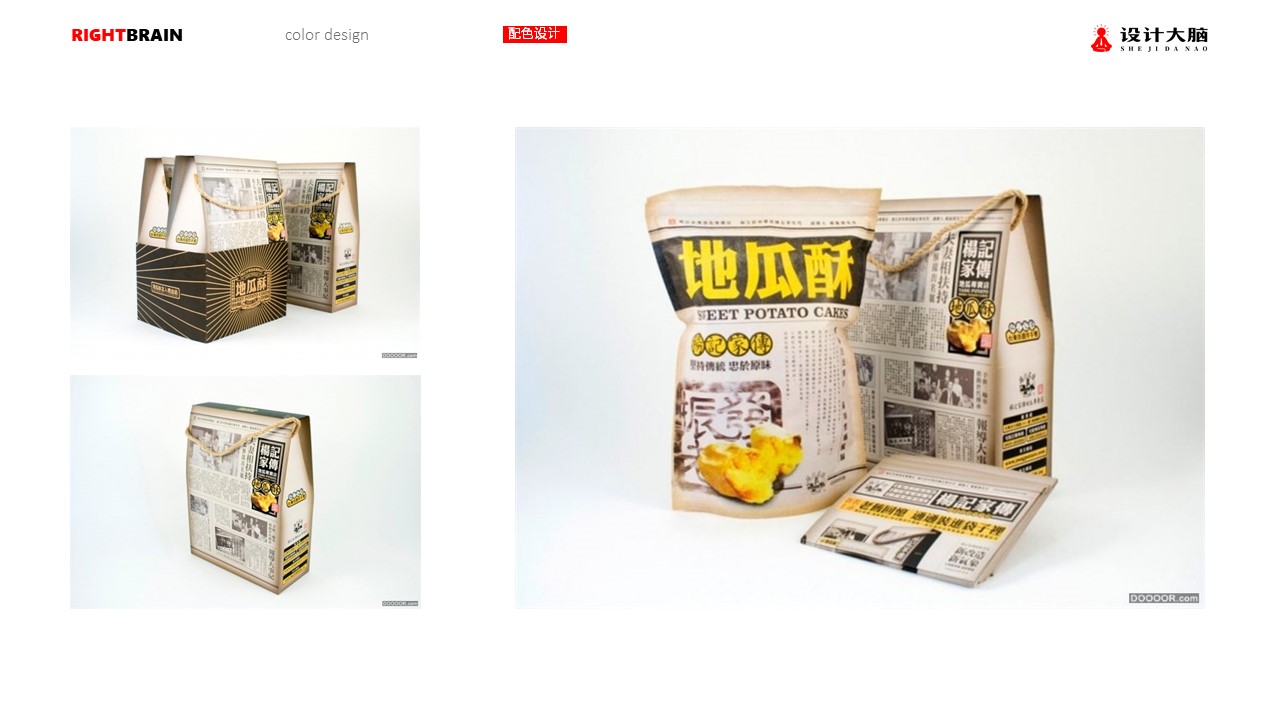
鲜灰比较常用与食品配色。特别是多种色相的素材,往往习惯采用深灰色去压住画面,使画面不至于太花,同时灰又凸显了食物的饱和度,令人食欲倍增。



这是一种采用疏密塑造灰面的思路,产生了另一种质感。






只要色彩被控制在一个层次里,你可以多加入几个色相也没有问题。
小结:
色彩属性是色彩的基础,所有的配色方法,都是围绕这些基本属性展开的,配色调整技巧也离不开它们,是一个设计师色彩形式美感能力的综合体现。
希望系统修炼配色设计能力,可以扫描了解下面的系统配色设计教程。系统的原理,方法,技巧,每课的训练作业,帮你真正提升配色设计能力。
更多配色设计修炼
请关注
▼


|